Important: unclear posts may not receive useful answers.
Before posting
- Get familiar with Markdown to format and structure your post
- Be sure to update lvgl from the latest version from the
masterbranch.- Be sure you have checked the relevant part of the documentation.
- If applicable use the Simulator to eliminate hardware related issues.
Delete this section if you read and applied the mentioned points.
Description
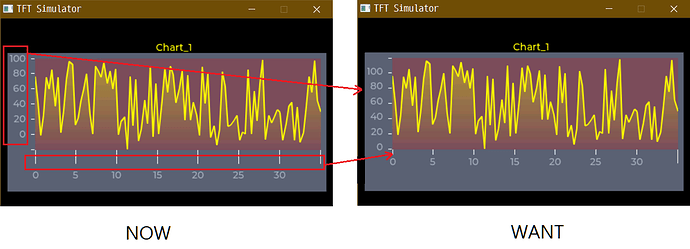
The position and tick length of the tick text of the chart are not as desired.
and I want to change the line thickness of the chart series to 1 pixel.
What MCU/Processor/Board and compiler are you using?
Visual studio 2019 simmulator
What LVGL version are you using?
7.10
What do you want to achieve?
I want it to look like the right side of the attached picture.
What have you tried so far?
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
chart_one = lv_chart_create(lv_scr_act(), NULL);
lv_obj_set_size(chart_one, 460, 200);
lv_obj_align(chart_one, NULL, LV_ALIGN_IN_TOP_MID, 0, +50);
lv_chart_set_type(chart_one, LV_CHART_TYPE_LINE);
lv_chart_set_range(chart_one, 0, 100);
lv_obj_set_style_local_value_font(chart_one, LV_CHART_PART_BG, LV_STATE_DEFAULT, lv_theme_get_font_subtitle());
lv_obj_set_style_local_value_align(chart_one, LV_CHART_PART_BG, LV_STATE_DEFAULT, LV_ALIGN_OUT_TOP_MID);
lv_obj_set_style_local_value_ofs_x(chart_one, LV_CHART_PART_BG, LV_STATE_DEFAULT, 10 /*LV_DPI / 20*/);
lv_obj_set_style_local_value_color(chart_one, LV_CHART_PART_BG, LV_STATE_DEFAULT, LV_COLOR_YELLOW);
lv_obj_set_style_local_value_str(chart_one, LV_CHART_PART_BG, LV_STATE_DEFAULT, "Chart_1");
lv_obj_set_style_local_value_font(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, lv_theme_get_font_small());
lv_obj_set_style_local_bg_opa(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, LV_OPA_COVER); /*Max. opa.*/
lv_obj_set_style_local_bg_grad_dir(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, LV_GRAD_DIR_VER);
lv_obj_set_style_local_bg_main_stop(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, 100); /*Max opa on the top*/
lv_obj_set_style_local_bg_grad_stop(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, 0);
lv_obj_set_style_local_pad_bottom(chart_one, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, 60);
lv_obj_set_style_local_pad_left(chart_one, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, 40);
lv_chart_set_y_tick_length(chart_one, 5, 0);
lv_chart_set_x_tick_length(chart_one, 5, 0);
lv_obj_set_style_local_bg_opa(chart_one, LV_CHART_PART_SERIES_BG, LV_STATE_DEFAULT, LV_OPA_20);
lv_obj_set_style_local_bg_color(chart_one, LV_CHART_PART_SERIES_BG, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_chart_set_div_line_count(chart_one, 0, 0);
lv_obj_set_style_local_border_width(chart_one, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, 0);
lv_obj_set_style_local_outline_width(chart_two, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, 0);
lv_obj_set_style_local_radius(chart_one, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, 0);
// lv_chart_set_margin(chart_one, 40);
lv_chart_set_point_count(chart_one, 100);
lv_chart_set_update_mode(chart_one, LV_CHART_UPDATE_MODE_CIRCULAR);
lv_chart_set_y_tick_texts(chart_one, "100\n80\n60\n40\n20\n0\n", 0, LV_CHART_AXIS_DRAW_LAST_TICK);
lv_chart_set_x_tick_texts(chart_one, "0\n5\n10\n15\n20\n25\n30\n", 0, LV_CHART_AXIS_DRAW_LAST_TICK);
lv_obj_set_style_local_line_dash_gap(chart_one, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, 0);
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.