Important: posts that do not use this template will be ignored or closed.
Before posting
- Get familiar with Markdown to format and structure your post
- Be sure to update lvgl from the latest version from the
masterbranch.- Be sure you have checked the relevant part of the documentation. We will not respond in detail to posts where you haven’t read the relevant documentation.
- If applicable use the Simulator to eliminate hardware related issues.
Delete this section if you read and applied the mentioned points.
Description
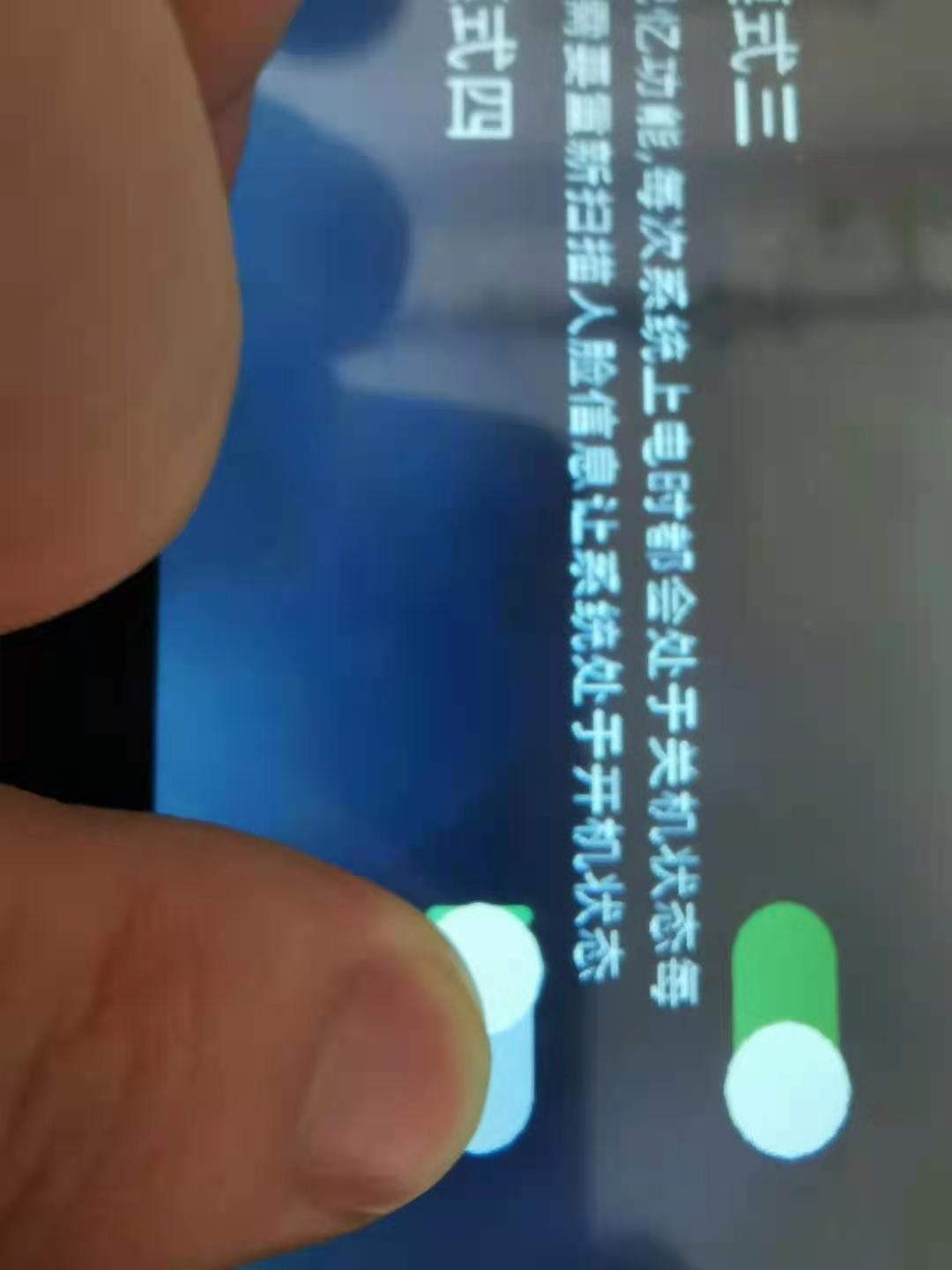
I set LV SW to LV_RADIUS_CIRCLE,But when the control state switches, the left side is not rounded, the programming square, why is this?
What MCU/Processor/Board and compiler are you using?
stm32F767
What LVGL version are you using?
lvgl 6
What do you want to achieve?
What have you tried so far?
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
/*You code here*/
lv_style_copy(&sw_bg_style, &lv_style_plain_color);
sw_bg_style.body.main_color = LV_COLOR_MAKE(0xCC, 0xCC, 0xCC);
sw_bg_style.body.grad_color = LV_COLOR_MAKE(0xCC, 0xCC, 0xCC);
sw_bg_style.body.radius = LV_RADIUS_CIRCLE;
sw_bg_style.body.padding.left = 4;
sw_bg_style.body.padding.right = 4;
sw_bg_style.body.padding.top = 4;
sw_bg_style.body.padding.bottom = 4;
lv_style_copy(&sw_indic_style, &lv_style_plain_color);
sw_indic_style.body.main_color = LV_COLOR_MAKE(0x65, 0xC4, 0x66);
sw_indic_style.body.grad_color = LV_COLOR_MAKE(0x65, 0xC4, 0x66);
sw_indic_style.body.radius = LV_RADIUS_CIRCLE;
sw_indic_style.body.padding.left = 0;
sw_indic_style.body.padding.top = 0;
sw_indic_style.body.padding.right = 0;
sw_indic_style.body.padding.bottom = 0;
//1.3 创建关闭状态时,旋钮的样式
lv_style_copy(&sw_knob_off_style, &lv_style_plain_color);
sw_knob_off_style.body.main_color = LV_COLOR_WHITE;
sw_knob_off_style.body.grad_color = LV_COLOR_WHITE;
sw_knob_off_style.body.radius = LV_RADIUS_CIRCLE;
sw_knob_off_style.body.shadow.color = LV_COLOR_MAKE(0xA0, 0xA0, 0xA0);
sw_knob_off_style.body.shadow.width = 0;
sw_knob_off_style.body.shadow.type = LV_SHADOW_BOTTOM;
sw1 = lv_sw_create(setpage, NULL);
lv_obj_set_size(sw1, 100, 50);
lv_obj_align(sw1, label1, LV_ALIGN_OUT_RIGHT_TOP, 300, 0);
lv_sw_off(sw1, LV_ANIM_ON);
lv_sw_set_style(sw1, LV_SW_STYLE_BG, &sw_bg_style);
lv_sw_set_style(sw1, LV_SW_STYLE_INDIC, &sw_indic_style);
lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_OFF, &sw_knob_off_style);
lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_ON, &sw_knob_off_style);
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.
Look, When I change the state, the left-hand side is obviously not circular