Description
I am trying to draw a fixed-size screen(s) that does not require the user to scroll down.
What MCU/Processor/Board and compiler are you using?
Custom TI AM335x processor board using buildroot 2017.08-git-00337-g9dfed2a-dirty gcc compiler (5.4.0).
What do you want to achieve?
I am trying to draw a number of objects (primarily buttons) on a screen in a fixed amount of space. My thoughts are that I can either make the buttons a specific size and let the layout manager handle positiong or I can use absolute positioning myself.
What have you tried so far?
I have created a Window as my primary object, added a container to the Window’s data portion, and added 15 buttons into the container. There is some strange combination of number of buttons + size of buttons that causes the application to fail to render the full screen.
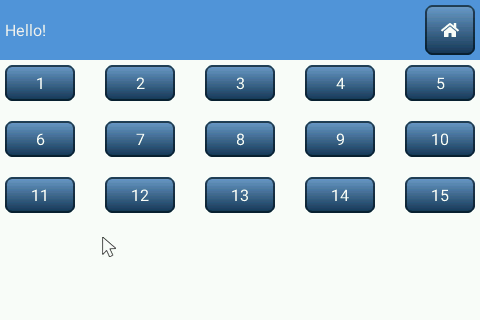
With this code I can see my 15 buttons, but they do not take up the whole screen (pic1).
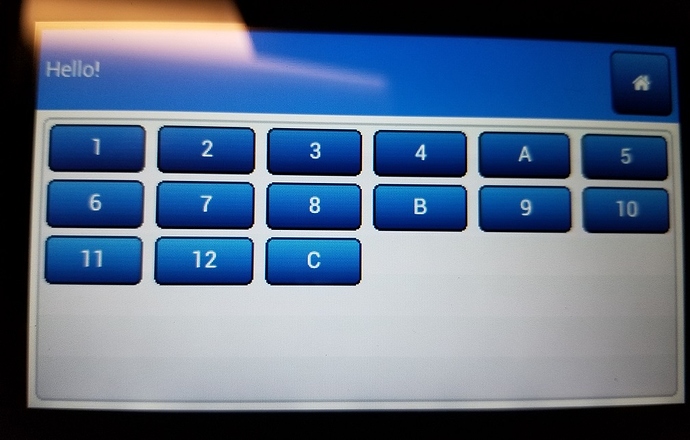
Referencing the code below, if I force the buttons to be 1 pixel taller (from y = 35 to y = 36) then it fails to draw the full screen (pic2).
I realize that this is probably the wrong approach, and that is where my question really resides - what should I do to get a number of buttons/objects to fit in a fixed-size area?
Code to reproduce
static lv_style_t win_style;
static lv_obj_t *win;
lv_style_copy(&win_style, &lv_style_transp);
win = lv_win_create(lv_disp_get_scr_act(NULL), NULL);
lv_win_set_title(win, "Hello!");
lv_win_set_style(win, LV_WIN_STYLE_CONTENT, &win_style);
lv_win_add_btn(win, LV_SYMBOL_HOME);
. . .
lv_obj_t *obj;
lv_obj_t *cont;
cont = lv_cont_create(win, NULL);
lv_obj_set_auto_realign(cont, false); // Don't resize
lv_cont_set_fit(cont, LV_FIT_FLOOD); // Widen to fill parent
lv_cont_set_layout(cont, LV_LAYOUT_GRID);
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "1");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "2");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "3");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "4");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "A");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "5");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "6");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "7");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "8");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "B");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "9");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "10");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "11");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "12");
obj = lv_btn_create(cont, NULL);
lv_obj_set_size(obj, 70, 36);
lv_btn_set_toggle(obj, true);
obj = lv_label_create(obj, NULL);
lv_label_set_text(obj, "C");