Important: unclear posts may not receive useful answers.
Before posting
- Get familiar with Markdown to format and structure your post
- Be sure to update lvgl from the latest version from the
masterbranch.- Be sure you have checked the FAQ and read the relevant part of the documentation.
- If applicable use the Simulator to eliminate hardware related issues.
Delete this section if you read and applied the mentioned points.
Description
What MCU/Processor/Board and compiler are you using?
lv_port_linux
What LVGL version are you using?
v9.2.0
What do you want to achieve?
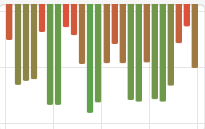
like this:

What have you tried so far?
https://docs.lvgl.io/master/details/widgets/chart.html#recolor-bars-based-on-their-value
- lv_chart_set_next_value(chart, ser, lv_rand(10, 90));
+ lv_chart_set_next_value(chart, ser, 0 - lv_rand(10, 90));
I tried to set a negative number, but it didn’t work
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
/*You code here*/
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.