Description
I want to change the background color and border of individual Tabview buttons, but I have failed to do so even after reading other posts in this forum. Did how to do this change in v9? Details on what I’ve tried below.
What MCU/Processor/Board and compiler are you using?
I’m simulating on Ubuntu 22.04 and SDL2 using this port: https://github.com/lvgl/lv_port_pc_vscode
What LVGL version are you using?
9.2.2
What do you want to achieve?
Ultimately, I want to use the keyboard (no mouse) to navigate between tabs in a Tabview and navigate within the pages of each tab. I want to visually indicate to the end user what tab is currently selected and what tab would be selected if the end user pressed enter.
My target application uses a monochrome display so I cannot use color.
What have you tried so far?
I’m trying to accomplish the above by changing the checked tab to a black background and the hovered tab to a black border. I’ve tried to implement the solutions to other questions posed on this forum but they are not working for me for some reason: post 1, post 2, post 3, post 4, post 5.
Code to reproduce
lv_obj_t *tabview = lv_tabview_create(lv_scr_act());
lv_obj_t *page1 = lv_tabview_add_tab(tabview, "Page 1");
lv_obj_t *page2 = lv_tabview_add_tab(tabview, "Page 2");
lv_obj_t *tab_buttons = lv_tabview_get_tab_btns(tabview);
// by default the tab buttons have a white background
lv_obj_set_style_bg_color(tab_buttons, lv_color_white(), LV_PART_ITEMS | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(tab_buttons, LV_OPA_COVER, LV_PART_ITEMS | LV_STATE_DEFAULT);
// when checked, the tab buttons will have a black background
lv_obj_set_style_bg_color(tab_buttons, lv_color_black(), LV_PART_ITEMS | LV_STATE_CHECKED);
lv_obj_set_style_bg_opa(tab_buttons, LV_OPA_COVER, LV_PART_ITEMS | LV_STATE_CHECKED);
// when hovered the tab buttons will have a white background, but black border
lv_obj_set_style_border_color(tab_buttons, lv_color_white(), LV_PART_ITEMS | LV_STATE_HOVERED);
lv_obj_set_style_border_width(tab_buttons, 2, LV_PART_ITEMS | LV_STATE_HOVERED);
lv_obj_set_style_border_opa(tab_buttons, LV_OPA_COVER, LV_PART_ITEMS | LV_STATE_HOVERED);
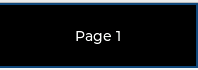
Screenshot and/or video
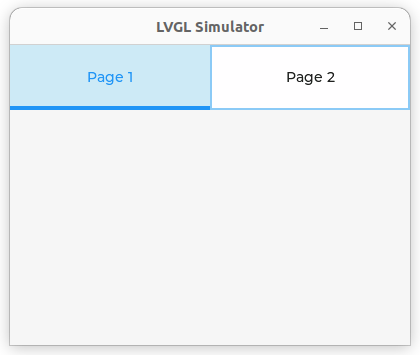
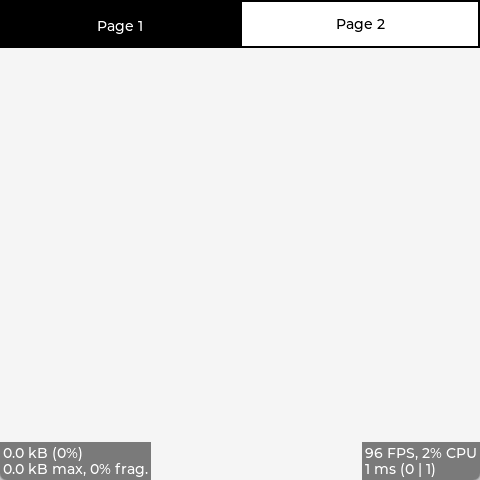
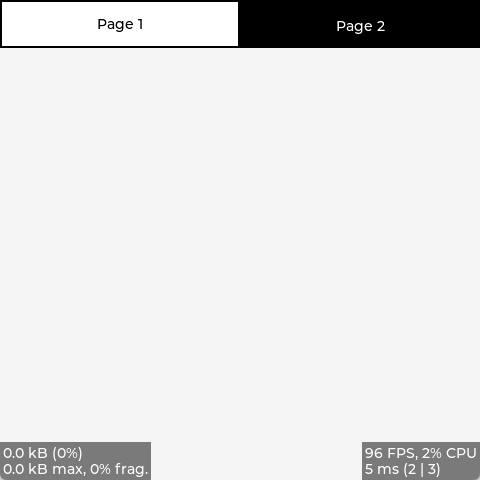
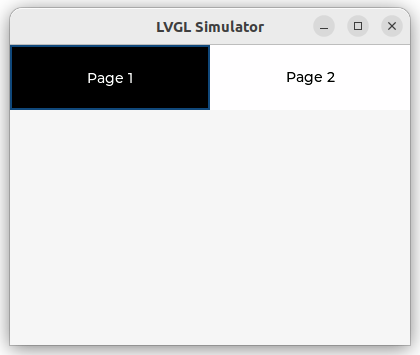
“Page 1” is in the checked tab and should have a black background. “Page 2” is the hovered tab and should have a black border. What am I doing wrong?