Description
Hi,I encountered a problem, which may be a bug. I set the screen transparency to 0, played the animation in the way of hardware aliasing, and then created some widgets on the active screen, with jagged black edges on the edge of the widgets
What MCU/Processor/Board and compiler are you using?
Xilinx mpsoc
What LVGL version are you using?
8.3.3
What do you want to achieve?
Remove the black edge of the widgets
What have you tried so far?
I tried versions 7.11, 8.0, 8.1, 8.2, 8.3.3, in 8 versions, lv_conf. h configuration is roughly the same,and found that the problem occurred in 8.3 and later versions. The previous versions were normal
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
static lv_style_t style_btn;
static lv_style_t style_btn_pressed;
static lv_style_t style_btn_red;
static lv_color_t darken(const lv_color_filter_dsc_t * dsc, lv_color_t color, lv_opa_t opa)
{
LV_UNUSED(dsc);
return lv_color_darken(color, opa);
}
static void style_init(void)
{
/*Create a simple button style*/
lv_style_init(&style_btn);
lv_style_set_radius(&style_btn, 10);
lv_style_set_bg_opa(&style_btn, LV_OPA_COVER);
lv_style_set_bg_color(&style_btn, lv_palette_lighten(LV_PALETTE_GREY, 3));
lv_style_set_bg_grad_color(&style_btn, lv_palette_main(LV_PALETTE_GREY));
lv_style_set_bg_grad_dir(&style_btn, LV_GRAD_DIR_VER);
lv_style_set_border_color(&style_btn, lv_color_black());
lv_style_set_border_opa(&style_btn, LV_OPA_20);
lv_style_set_border_width(&style_btn, 2);
lv_style_set_text_color(&style_btn, lv_color_black());
/*Create a style for the pressed state.
*Use a color filter to simply modify all colors in this state*/
static lv_color_filter_dsc_t color_filter;
lv_color_filter_dsc_init(&color_filter, darken);
lv_style_init(&style_btn_pressed);
lv_style_set_color_filter_dsc(&style_btn_pressed, &color_filter);
lv_style_set_color_filter_opa(&style_btn_pressed, LV_OPA_20);
/*Create a red style. Change only some colors.*/
lv_style_init(&style_btn_red);
lv_style_set_bg_color(&style_btn_red, lv_palette_main(LV_PALETTE_RED));
lv_style_set_bg_grad_color(&style_btn_red, lv_palette_lighten(LV_PALETTE_RED, 3));
}
/**
* Create styles from scratch for buttons.
*/
void lv_screen_7(void)
{
lv_obj_set_style_bg_opa(lv_scr_act(),LV_OPA_TRANSP, LV_PART_MAIN|LV_STATE_DEFAULT);
/*Initialize the style*/
style_init();
/*Create a button and use the new styles*/
lv_obj_t * btn = lv_btn_create(lv_scr_act());
/* Remove the styles coming from the theme
* Note that size and position are also stored as style properties
* so lv_obj_remove_style_all will remove the set size and position too */
lv_obj_remove_style_all(btn);
lv_obj_set_pos(btn, 10, 10);
lv_obj_set_size(btn, 120, 50);
lv_obj_add_style(btn, &style_btn, 0);
lv_obj_add_style(btn, &style_btn_pressed, LV_STATE_PRESSED);
/*Add a label to the button*/
lv_obj_t * label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_center(label);
/*Create another button and use the red style too*/
lv_obj_t * btn2 = lv_btn_create(lv_scr_act());
lv_obj_remove_style_all(btn2); /*Remove the styles coming from the theme*/
lv_obj_set_pos(btn2, 10, 80);
lv_obj_set_size(btn2, 120, 50);
lv_obj_add_style(btn2, &style_btn, 0);
lv_obj_add_style(btn2, &style_btn_red, 0);
lv_obj_add_style(btn2, &style_btn_pressed, LV_STATE_PRESSED);
lv_obj_set_style_radius(btn2, LV_RADIUS_CIRCLE, 0); /*Add a local style too*/
label = lv_label_create(btn2);
lv_label_set_text(label, "Button 2");
lv_obj_center(label);
}
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.
Normal
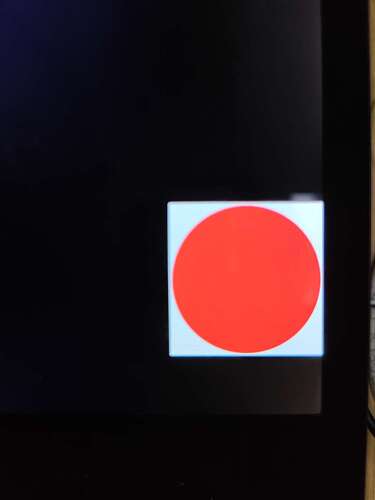
abnormal
@embeddedt @kisvegabor
Can give me some advice? Thank in advance