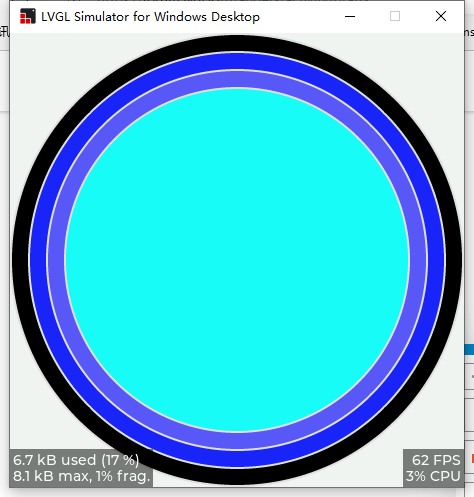
I create a child object on each object, but each object has a margin relative to the parent object. How can I delete this margin.
I want the child object to completely cover the parent object
lv_obj_t *page_main = lvgl_get_act_src();
lv_obj_clean(page_main);
lv_obj_remove_local_style_prop(page_main, LV_PART_MAIN, LV_STYLE_PAD_TOP);
lv_obj_t *page = lv_obj_create(page_main);
lv_obj_align(page, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(page, LV_PCT(100), LV_PCT(100));
lv_obj_clear_flag(page, LV_OBJ_FLAG_SCROLL_CHAIN | LV_OBJ_FLAG_SCROLL_ELASTIC);
lv_obj_set_scrollbar_mode(page, LV_SCROLLBAR_MODE_OFF);
lv_obj_style_setup(page, 270, (lv_color_t)LV_COLOR_MAKE(0, 0, 0));
lv_obj_t* page2 = lv_obj_create(page);
lv_obj_align(page2, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(page2, LV_PCT(100), LV_PCT(100));
lv_obj_clear_flag(page2, LV_OBJ_FLAG_SCROLL_CHAIN | LV_OBJ_FLAG_SCROLL_ELASTIC);
lv_obj_set_scrollbar_mode(page2, LV_SCROLLBAR_MODE_OFF);
lv_obj_style_setup(page2, 270, (lv_color_t)LV_COLOR_MAKE(25, 36, 255));
lv_obj_t* page3 = lv_obj_create(page2);
lv_obj_align(page3, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(page3, LV_PCT(100), LV_PCT(100));
lv_obj_clear_flag(page3, LV_OBJ_FLAG_SCROLL_CHAIN | LV_OBJ_FLAG_SCROLL_ELASTIC);
lv_obj_set_scrollbar_mode(page3, LV_SCROLLBAR_MODE_OFF);
lv_obj_style_setup(page3, 270, (lv_color_t)LV_COLOR_MAKE(95, 88, 255));
lv_obj_t* page4 = lv_obj_create(page3);
lv_obj_align(page4, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(page4, LV_PCT(100), LV_PCT(100));
lv_obj_clear_flag(page4, LV_OBJ_FLAG_SCROLL_CHAIN | LV_OBJ_FLAG_SCROLL_ELASTIC);
lv_obj_set_scrollbar_mode(page4, LV_SCROLLBAR_MODE_OFF);
lv_obj_style_setup(page4, 270, (lv_color_t)LV_COLOR_MAKE(25, 255, 255));