Description
I’d like to draw a horizontal line from the far left edge (0) to the right edge (SCREEN_WIDTH-1), but when I do this with a line which has more than a pixel width of 1 pixel in its associated style, I wind up with a display that gets a horizontal scroll-bar added to it at the bottom. The same thing happens for a vertical line.
What MCU/Processor/Board and compiler are you using?
I’m using a Mac with the simulator and also an ESP32 with a TFT display being driven by TFT_eSPI.
What LVGL version are you using?
I’m using LVGL 8.3
What do you want to achieve?
As said above - I’d like to be able to draw a line of width 4 or 5 pixels and draw it all the way from the left to the right or down the the bottom edge fully. But it seems the width of the line being anything but ‘1’ prevents drawing all the way to the edge.
What have you tried so far?
- I’ve tried this on both the simulator and on an ESP32 device - same results.
- If the line is width=1, everything is fine.
- If the line is width=2, I can draw to WIDTH-2 without getting a scrollbar, but not to WIDTH-1
- I’ve tested this out to width=5 and the same notion applies - I can draw to WIDTH-4 in this case or HEIGHT-4 but not to “-3”, “-2”, nor “WIDTH-1” without getting scroll bars added.
Code to reproduce
I’ve distilled the issue down by going back to the original line example code at Line (lv_line) — LVGL documentation and only modifying a bit of that code to demonstrate the issue. Each change I made has a // mod: in the comment.
The code block(s) should be formatted like:
/*You code here*/
void lv_example_line_edge(void)
{
/*Create an array for the points of the line*/
static lv_point_t line_points[2] = {{0,120}, {SCREEN_WIDTH-1,120}}; // mod: changed points
lv_coord_t width = 4; // mod: setup width to easily change
/*Create style*/
static lv_style_t style_line;
lv_style_init(&style_line);
lv_style_set_line_width(&style_line, width); // mod: using 'width' instead of 8
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_line_rounded(&style_line, false);
/*Create a line and apply the new style*/
lv_obj_t * line1;
// line1 = lv_line_create(lv_scr_act()); // mod: here's the original
line1 = lv_line_create(pScreenSplash->GetScreen()); // mod: using my own parent screen to draw on.
lv_line_set_points(line1, line_points, 2); /*Set the points*/ // mod: only using 2 points.
lv_obj_add_style(line1, &style_line, 0);
// lv_obj_center(line1); // mod: I do not want my line centered.
}
Screenshot and/or video
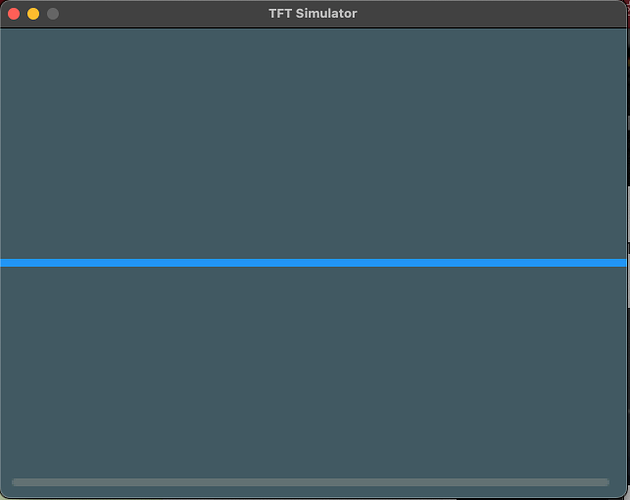
If you run the above (use lv_line_create(lv_scr_act());) if you’re really running it) – and you use width=4, you’ll get the following screen effects of the horizontal scroll bar at the bottom:
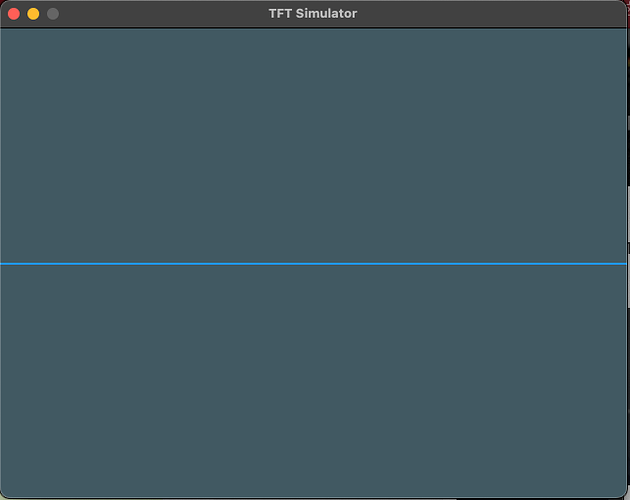
And if, instead, you use a width=1; instead, you’ll get the smaller thickness but you’ll also NOT see a scrollbar added to the display.
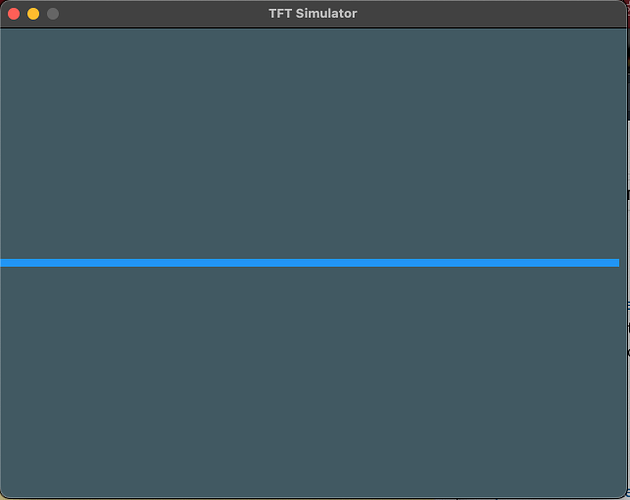
Lastly, if I bring the width back to 4 but I reduce the X value of the second point to be X=SCREEN_WIDTH-4, you can see the line stops short of the right side (of course), but the scroll bar doesn’t show up anymore. Sigh … I’m a new user so it only allows me to show 2 media attachments. Trust me? ![]()