Description
I want snap a child in a scroll window y center when scroll end, every time.
how I can do that?
What MCU/Processor/Board and compiler are you using?
What LVGL version are you using?
V9.2
What do you want to achieve?
What have you tried so far?
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
/** creat a scroll window */
obj_window_roller = lv_obj_create(ui_obj_device_page);
lv_obj_set_style_bg_color(obj_window_roller, lv_color_hex(0x778899), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(obj_window_roller, UI_BTN_OPA, 0);
lv_obj_set_size(obj_window_roller, 200, 300);
lv_obj_set_pos(obj_window_roller, 200, 90);
lv_obj_set_style_border_width(obj_window_roller, 0, 0);
lv_obj_set_style_pad_all(obj_window_roller, 0, 0);
lv_obj_set_style_radius(obj_window_roller, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
//lv_obj_align(obj_window, LV_ALIGN_CENTER, 0, -10);
lv_obj_set_flex_flow(obj_window_roller, LV_FLEX_FLOW_COLUMN);
lv_obj_set_flex_align(obj_window_roller, LV_FLEX_ALIGN_CENTER, LV_FLEX_ALIGN_CENTER, LV_FLEX_ALIGN_CENTER);
lv_obj_add_flag(obj_window_roller, LV_OBJ_FLAG_SCROLL_ELASTIC);
//lv_obj_add_flag(obj_window_roller, LV_OBJ_FLAG_SCROLL_ONE);
lv_obj_set_scroll_dir(obj_window_roller, LV_DIR_VER); //
lv_obj_set_scroll_snap_y(obj_window_roller, LV_SCROLL_SNAP_CENTER); //
lv_obj_set_style_pad_gap(obj_window_roller, 4, LV_PART_MAIN); //
lv_obj_set_scrollbar_mode(obj_window_roller, LV_SCROLLBAR_MODE_ON); //
lv_obj_add_event_cb(obj_window_roller, water_injection_vertical_roller_event_cb, LV_EVENT_SCROLL, NULL); //
/** fill number */
float i;
char buf[8];
lv_obj_t *vertical_roller_btn;
lv_obj_t *vertical_roller_btn_label;
for (i = 18; i <= 28; i = i + 0.5) {
vertical_roller_btn_label = lv_label_create(obj_window_roller);
lv_obj_remove_style_all(vertical_roller_btn_label);
lv_obj_add_flag(vertical_roller_btn_label, LV_OBJ_FLAG_SNAPPABLE);
sprintf(buf, "%.1f", i);
lv_label_set_text(vertical_roller_btn_label, buf); //
lv_obj_set_style_text_font(vertical_roller_btn_label, ui_font_get(HIDC_Numeral_R, 40), LV_PART_MAIN);
}
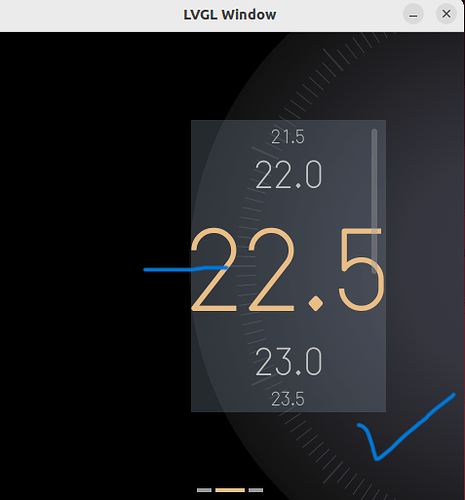
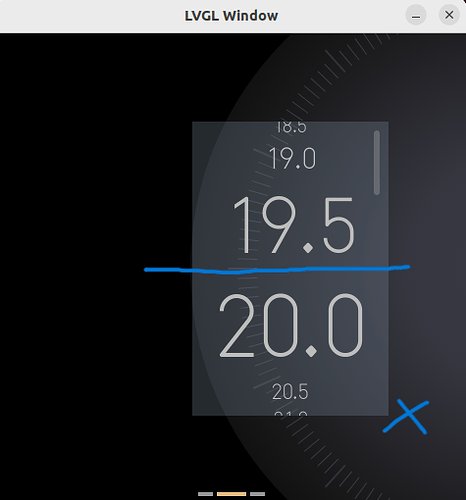
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.