Hi,
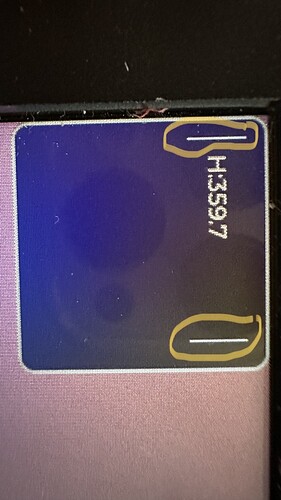
I’m pretty new in lvgl. So I created an object and then added a label to it. I set the object background to a non-white colour (black). When I add text to the label for the first time, every thing’s OK, but when I update the label text, those white lines added to the left and right side of the label. I tried to remove them by setting border style to 0 but no success.
static lv_style_t style_heading;
lv_style_init(&style_heading);
lv_style_set_text_color(&style_heading, lv_color_hex(0xffff00));
lv_obj_set_style_bg_color(lv_scr_act(), lv_color_hex(0xff0000), LV_PART_MAIN);
lv_obj_t * heading_obj = lv_obj_create(lv_scr_act());
lv_obj_set_size(heading_obj, 150, 150);
lv_obj_set_style_bg_color(heading_obj, lv_color_hex(0x000000), LV_PART_MAIN);
lv_obj_t * heading_label = lv_label_create(heading_obj);
lv_obj_add_style(heading_label, &style_heading, LV_PART_MAIN);
lv_label_set_text(heading_label, "H:0.0");
lv_obj_set_content_width(heading_label, 100);
lv_obj_add_event_cb(heading_label, heading_update_cb, LV_EVENT_REFRESH, NULL);