Problem getting LVGL to draw objects correctly when updated
What MCU/Processor/Board and compiler are you using?
STM32F4_BLACK (STM32F407VET6)
What LVGL version are you using?
7.9.1
What do you want to achieve?
I want to get LVGL running properly on the cheap STM32F4 Black board, currently have it wired up 16-bit parallel on FSMC.
What have you tried so far?
I believe my error is with how I am drawing LVGL.
“void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p);”
I have tried several combination, I can get LVGL to draw correctly if I use tft.drawPixel command but obviously this is very inefficient way to do it but good to know it is working.
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{
uint16_t x, y;
for (y = area->y1; y <= area->y2; y++) {
for (x = area->x1; x <= area->x2; x++) {
tft.drawPixel(x, y, color_p->full); // Put a pixel to the display.
color_p++;
}
}
Code to reproduce
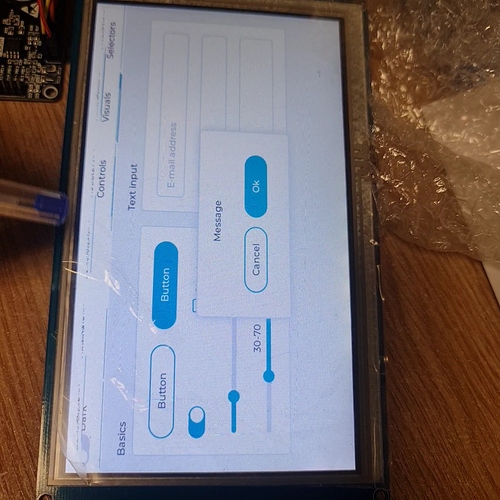
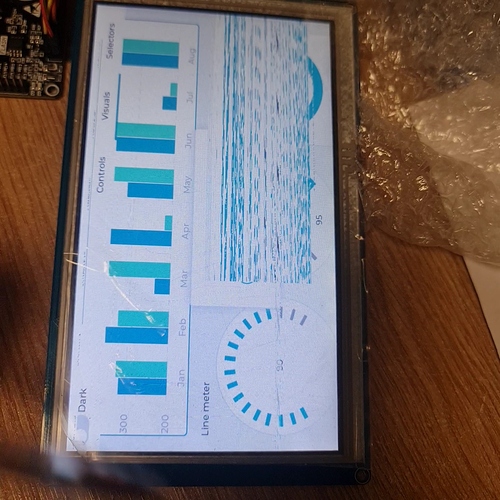
This draws everything correct until you interact with an object or an object value gets updated on screen.
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{
uint16_t c;
tft.setWindow(area->x1, area->y1, (area->x2 - area->x1), (area->y2 - area->y1)); // set the working window
for (int y = area->y1; y <= area->y2; y++) {
for (int x = area->x1; x <= area->x2; x++) {
c = color_p->full;
tft.pushColor(c, 1);
color_p++;
}
}
lv_disp_flush_ready(disp); // tell lvgl that flushing is done
}
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.
Current screenshots and video (.zip) using tft.setWindow
20210118_014055_360x360.zip (2.6 MB)