Description
When drawing a label on a canvas I get artifacts on glyphs. In details they have holes on it through which the underlying layer is visible. It happens both with a freetype font and with builtin montserrat.
It looks like the holes all have the same size and form factor, small lines of the same amount of pixels.
What MCU/Processor/Board and compiler are you using?
Custom iMXRT1052-based board with PXP running, working on IAR 9.10 and FreeRTOS Kernel V10.4.3 LTS Patch 2.
What LVGL version are you using?
LVGL 9.1
What do you want to achieve?
I’m trying to draw label on Canvas so that I can shrink text by scaling the resulting buffer.
The attached snippet only includes the main rendering, not the shrinking which is yet to be done.
What have you tried so far?
I tried:
- not to call fill_bg function
- init buffer for canvas in several ways
- moving the canvas on different position
- resizing the canvas
- montserrat font
Code to reproduce
This snippet is executed only once in my program.
//Create Canvas for PI label
symbolsArea.piLbl = lv_canvas_create(screen);
AllocateBufferForCanvas(&symbolsArea.piLblBuf, layout->piWidget.sizePos.w, layout->piWidget.sizePos.h);
lv_canvas_set_draw_buf(symbolsArea.piLbl, &symbolsArea.piLblBuf);
lv_obj_set_pos(symbolsArea.piLbl, layout->piWidget.sizePos.x, layout->piWidget.sizePos.y);
lv_obj_set_size(symbolsArea.piLbl, layout->piWidget.sizePos.w, layout->piWidget.sizePos.h);
lv_canvas_fill_bg(symbolsArea.piLbl, lv_color_make(0, 0, 0), LV_OPA_TRANSP);
//Init layer
lv_canvas_init_layer(symbolsArea.piLbl, &symbolsArea.layer);
//Create label descriptor for canvas
lv_draw_label_dsc_init(&symbolsArea.piLblDsc);
symbolsArea.piLblDsc.color = lv_color_make(layout->piWidget.foreColor.r, layout->piWidget.foreColor.g, layout->piWidget.foreColor.b);
symbolsArea.piLblDsc.align = GetHorAlign(layout->piWidget.alignTextH);
symbolsArea.piLblDsc.font = info->font;
symbolsArea.piLblDsc.text = "GG";
lv_area_t piLblArea = { 0, 0, layout->piWidget.sizePos.w - 1, layout->piWidget.sizePos.h - 1 };
lv_draw_label(&symbolsArea.layer, &symbolsArea.piLblDsc, &piLblArea);
lv_canvas_finish_layer(symbolsArea.piLbl, &symbolsArea.layer);
I noticed that:
- when stepping in debug through the latest 2 lines, and then run the PC, the problems doesn’t appear
- I have a user menu that can be opened on top of that canvas. If I open it and then close it, the symbols are cleaned from the artifact.
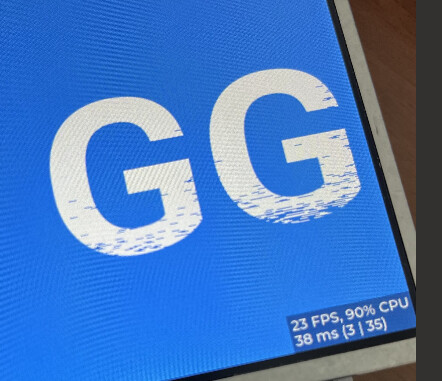
Screenshot and/or video