Description
Hello everyone, I recently started working with lvgl.
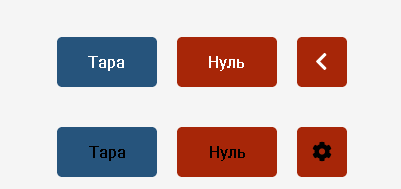
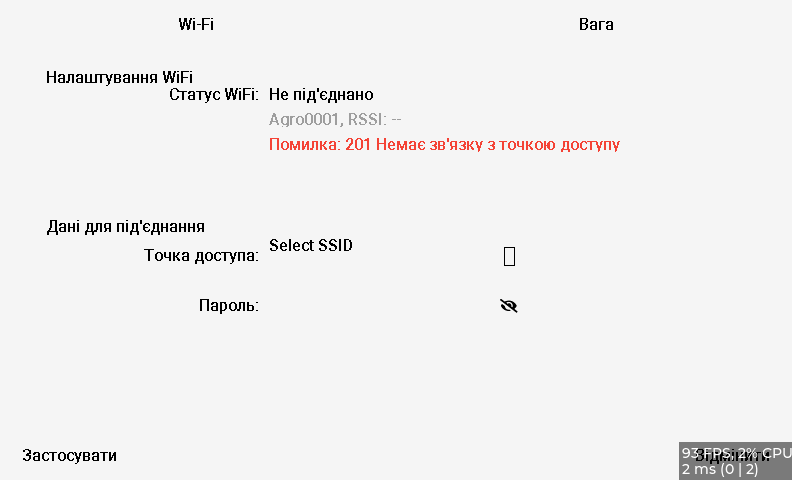
I got to the point where I need to override the theme, but for some reason I have some problems. Screenshot 1 shows that I have already done the buttons well. But now I have a problem that in new_theme_apply_cb() I seem to be overriding the entire theme. It is worth noting that I am new to c++, so I could have made some obvious problem. Anyway, I would be very grateful for any help.
What MCU/Processor/Board and compiler are you using?
Simulator
What LVGL version are you using?
9
What do you want to achieve?
apply my custom style for all buttons
What have you tried so far?
lv_example_style_14.c
Code to reproduce
class AppTheme
{
public:
AppTheme(lv_theme_t *defaultTheme)
{
if (defaultTheme != NULL)
theme = defaultTheme;
lv_style_init(&style_btn);
lv_style_set_radius(&style_btn, 5);
lv_style_set_pad_all(&style_btn, 16);
lv_style_set_pad_row(&style_btn, 10);
lv_style_set_pad_column(&style_btn, 10);
lv_style_set_clip_corner(&style_btn, true);
lv_style_init(&style_btn_lb);
lv_style_set_width(&style_btn_lb, lv_pct(100));
lv_style_set_text_align(&style_btn_lb, LV_TEXT_ALIGN_CENTER);
lv_style_set_align(&style_btn_lb, LV_ALIGN_CENTER);
lv_style_set_text_font(&style_btn_lb, &Fonts::ui_font_Roboto);
lv_style_set_text_color(&style_btn_lb, lv_color_white());
if (defaultTheme != theme)
lv_theme_set_parent(theme, defaultTheme);
lv_theme_set_apply_cb(defaultTheme, new_theme_apply_cb);
}
lv_theme_t *theme;
static lv_style_t style_btn;
static lv_style_t style_btn_lb;
void AppTheme::new_theme_apply_cb(lv_theme_t *th, lv_obj_t *obj)
{
#if LV_USE_BUTTON
if (lv_obj_check_type(obj, &lv_button_class))
lv_obj_add_style(obj, &style_btn, LV_PART_MAIN);
#endif
}
};
void UI::start()
{
lv_disp_t *disp = lv_disp_get_default();
lv_theme_t *th = lv_theme_default_init(disp, lv_palette_main(LV_PALETTE_BLUE),
lv_palette_main(LV_PALETTE_RED),
LV_THEME_DEFAULT_DARK, &Fonts::ui_font_Roboto);
lv_disp_set_theme(disp, th);
this->theme = new AppTheme(th);
goTo(startScreen);
}
void UI::goTo(const char *screenKey)
{
auto pos = screens.find(screenKey);
if (pos != screens.end())
{
pos->second->show();
}
}
void initUI() {
MainScreen* mainScreen = new MainScreen(mainScreenHandlers);
ui.addScreen(new TestScreen());
ui.addScreen(new SettingsScreen());
ui.addScreen(mainScreen);
}
void start()
{
initUI();
ui.start();
printf("Ok.\n");
}
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.