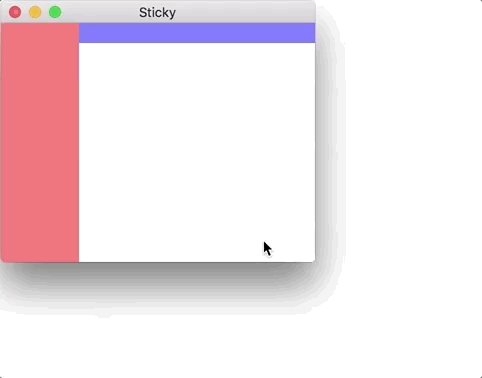
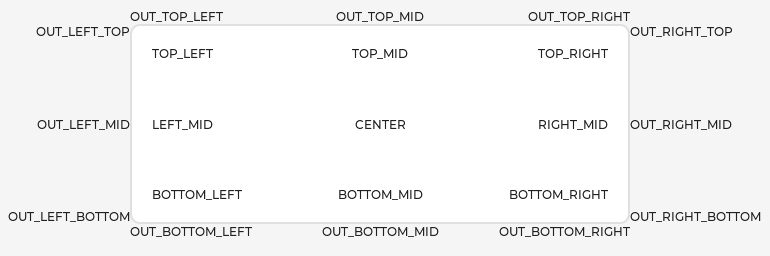
When dealing with objects, it’s important to recognize their distinct regions, as shown below:
However, there are instances where we need to ascertain if a user is interacting with a specific part of an object. This scenario holds particular significance in my current undertaking. To illustrate, I’m currently exploring the utilization of this concept for tasks such as resizing and repositioning objects.
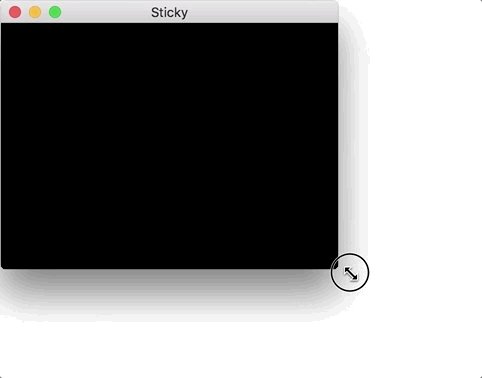
The challenge lies in accurately detecting and responding to user touches corresponding to different areas of the object. For instance, determining if a touch occurs along the right border, bottom, left, or top, each triggering a distinct action. While I’ve already developed code to facilitate object resizing and movement, the process of detecting these nuanced touches presents a notable challenge.
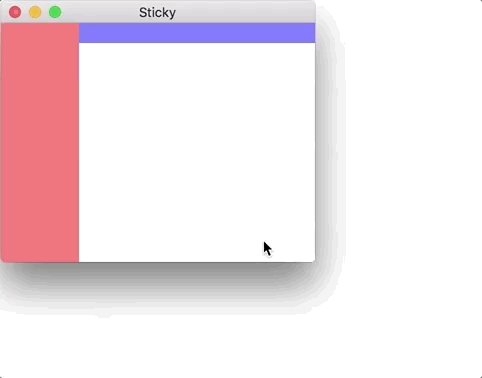
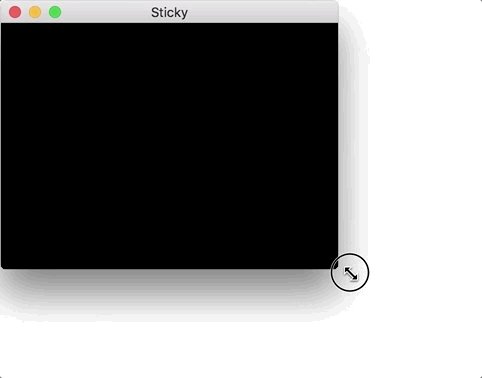
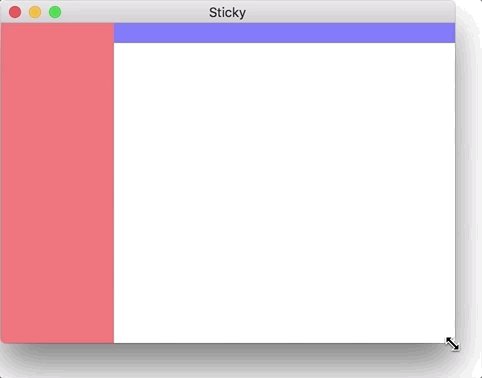
Example of what i want to reach

Hi,
I was also thinking about this use case. Although I haven’t implemented it yet my idea was to add a small transparent rectangle to corner a catch the touch events on it.
What do you think about this approach?
I think that its gonan work but also needs to be something customizable to make sure it wont conflit with other UI stuff that someone could be letting in the corners, for me i want to use the less objects possible than i am trying to figureout a code to calculated a corner % based on the object size
for the question on this post i have also figuredout the aproach to know what regions of a object i am touching but using just this wont be enough to resize stuff in two axys at same time
Actually there is a mechanism for that via the LV_EVENT_HIT_TEST to tell about any point of a widget if it’s clickable.
See:
/**
* Used as the event parameter of ::LV_EVENT_HIT_TEST to check if an `point` can click the object or not.
* `res` should be set like this:
* - If already set to `false` an other event wants that point non clickable. If you want to respect it leave it as `false` or set `true` to overwrite it.
* - If already set `true` and `point` shouldn't be clickable set to `false`
* - If already set to `true` you agree that `point` can click the object leave it as `true`
*/
typedef struct {
const lv_point_t * point; /**< A point relative to screen to check if it can click the object or not*/
bool res; /**< true: `point` can click the object; false: it cannot*/
} lv_hit_test_info_t;
lv_hit_test_info_t * lv_event_get_hit_test_info(lv_event_t * e);
1 Like
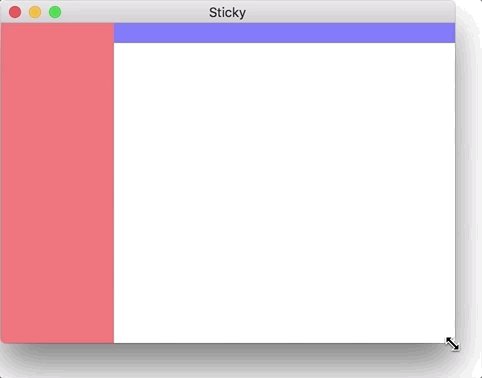
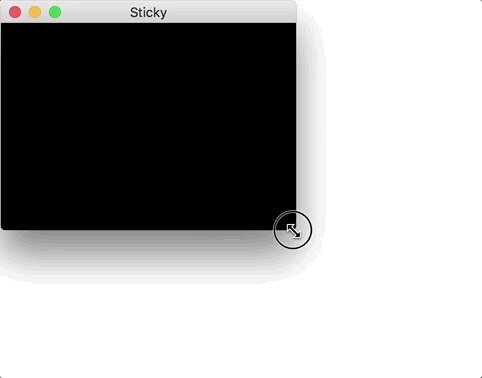
Update 
I can now so what the gif does while also move the window around