Description
Intent is to take a base object with a circle radius
And render another object as a child of that widget
This all works fundamentally okay, but the child object, when placed over a corner of the parent circle, will render outside of the circular area.
What MCU/Processor/Board and compiler are you using?
ESP32-S3, ESP-IDF4.4
What LVGL version are you using?
LVGL@8.2
What do you want to achieve?
How can I prevent obj2 from rendering in the original rectangular bounding box, and instead only render inside of the circular object?
What have you tried so far?
Changing opacity of different parts of parent object, removing border
Code to reproduce
lv_obj_t obj = lv_obj_create(lv_scr_act());
lv_obj_set_style_radius(obj, LV_RADIUS_CIRCLE, LV_PART_MAIN);
lv_obj_t obj2 = lv_obj_create(obj);
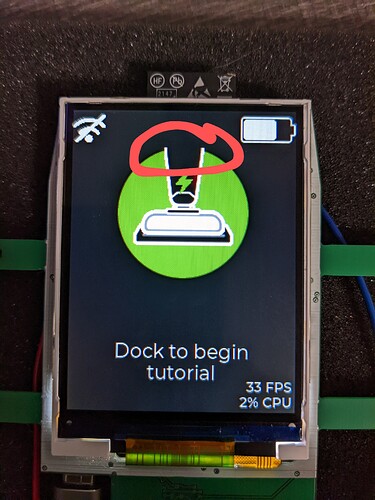
Screenshot and/or video
In this example, it is instead a parent object with a child image. The image overhangs off the circular parent, but can clearly see where the image meets the rectangular border – how can I force a child to only render within the circular space of the parent?