Hi All,
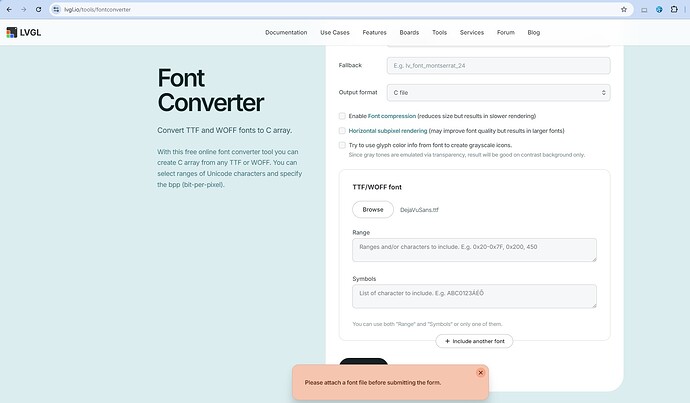
I am trying to convert a TTF file to C array using LVGL online converter (Font Converter — LVGL) and it seems that the portal is not detecting the TTF attached.
It is giving error : " **Please attach a font file before submitting the form."
Just wanted to check whether others also face same issue or I am doing something wrong. I had used it previously many times and it used to work
Regards,
Jimmy
It is a slightly misleading error mesage. You get that message if the Range or Symbols fields are not filled. You need to specify which symbols, or range of symbols, to convert from the selected font. If you leave those fields empty, it has nothing to convert, hence the error. If you scroll down a little on that page, you’ll see:
How to use the font converter?
- Give name to the output font. E.g. ”arial_40”
- Specify the height in px
- Set the bpp (bit-per-piel). Higher value results smoother (anti-aliased) font
- Choose a TTF or WOFF font
- Set a range of Unicode character to include in your font or list the characters in the Symbols field
- Optionally choose another font too and specify the ranges and/or symbols for it as well. The characters will be merged into the final C file.
- Click the Convert button to download the result C file.
Hi @ egonbeermat
Thank you for your response. Yes. It works fine if I give a range manually.
What if I need to get the full range inside the *.ttf file?
Regards,
Jimmy
That I don’t know, I don’t think there is an option on the website or in the offline tool for that. Typically, you would want the minimum number of characters converted to reduce size of the font file, given MCU storage is often limited, and I think the tool is designed around that principle.
Maybe do a quick search online to see if there are any tools that can do a glyph/symbol dump from a ttf, and use that dump as your symbols in the tool?
I now use a script to call the offline version, and have the symbols I used saved in that script. If my code needs a new symbol, I just add the symbol to my script and run it again to regenerate the font files, which makes it significantly less painful than using the web tool to regenerate several font files, cutting and pasting symbols and ranges, etc. for each one…
Hi @ egonbeermat,
Yes. That makes sense. Thank you.