-
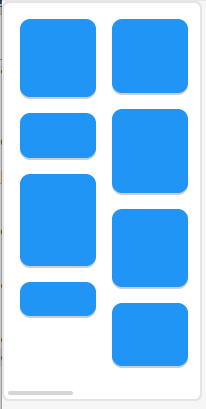
It is necessary to display a random number of cards (up to 200) on a 480 screen, with two different sizes of cards.
-
The width of the small card is 216 pixels and the height is 96 pixels.
-
The width of the large card is 216 pixels and the height is 208 pixels.
-
Two sizes of cards should follow the principle of left to right and top to bottom
-
The horizontal and vertical spacing between adjacent cards is 16 pixels.

Like this positional effect,thanks
It fills the first column first, but I hope it still helps:
lv_obj_t * cont = lv_obj_create(lv_screen_active());
lv_obj_set_size(cont, 200, 400);
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_COLUMN_WRAP);
lv_obj_set_style_pad_all(cont, 16, 0);
lv_obj_set_style_pad_gap(cont, 16, 0);
uint32_t i;
for(i = 0; i < 20; i++) {
lv_obj_t * btn = lv_button_create(cont);
lv_obj_set_size(btn, 76, lv_rand(30, 120));
}

Thank you. This is a train of thought that I can refer to for improvement
I just tried the effect and it’s a bit different from what I imagined. My goal is to arrange it in order from left to right and from top to bottom.
There is no layout now which could automatically fill te gaps. There could be some logic which tries to guess how to arrange the items but it’s not explicit and probably it won’t give the result you want.
I suggest looking into the grid layout as well. You can set 2 columns and 5 rows and make some items span 2 rows, and others just 1 row.
i will try