Description
What MCU/Processor/Board and compiler are you using?
Visual Studio
What LVGL version are you using?
9.0.0 “dev” pulled from github today
What do you want to achieve?
Have the X-axis tick labels of a line chart count up by 2, 3, 4, etc… based on how many minor ticks there are.
What have you tried so far?
The set range function for a chart, doesn’t do anything if it’s a line chart. Works fine for a scatter plot though. I’ve modified the source code draw_x_ticks to accomplish what I want, but would rather not have it as a permanent solution ( I have to remember to re-apply the change if I update to a newer version of LVGL).
Code to reproduce
Header.h
/**
* @file header.h
*
*/
#ifndef HEADER_H
#define HEADER_H
#ifdef __cplusplus
extern "C" {
#endif
#include "lvgl/lvgl.h"
/*********************
* INCLUDES
*********************/
/*********************
* DEFINES
*********************/
// quick call for axis ticks function as most parameters stay the same
#define X_AXIS_TICKS(major, minor) lv_chart_set_axis_tick(lcd_ui.graph, LV_CHART_AXIS_PRIMARY_X, 7, 3, major, minor, true, 20)
/**********************
* TYPEDEFS
**********************/
typedef struct {
lv_obj_t* chart;
lv_obj_t* dropdown;
}lv_ui;
/**********************
* GLOBAL PROTOTYPES
**********************/
void create_test(lv_ui*);
/**********************
* MACROS
**********************/
extern lv_ui lcd_ui;
#ifdef __cplusplus
} /* extern "C" */
#endif
#endif /*HEADER_H*/
Source.c
#include "Header.h"
#include <stdlib.h>
lv_coord_t data[1000];
lv_chart_series_t* ser;
lv_style_t chart_base;
lv_style_t chart_div_line_base;
static void update_data_points(lv_event_t* e)
{
lv_obj_t* obj = lv_event_get_target(e);
uint16_t data_point_count = 0;
char dropdown_str[4] = { '\0' };
lv_dropdown_get_selected_str(obj, dropdown_str, 4);
data_point_count = (uint16_t)strtod(dropdown_str, NULL);
lv_chart_set_point_count(lcd_ui.chart, data_point_count);
//lv_chart_set_range(lcd_ui.chart, LV_CHART_AXIS_PRIMARY_X, 0, data_point_count - 1);
if (data_point_count <= 25)
{
lv_chart_set_axis_tick(lcd_ui.chart, LV_CHART_AXIS_PRIMARY_X, 7, 3, data_point_count, 1, true, 65);
}
else
{
lv_chart_set_axis_tick(lcd_ui.chart, LV_CHART_AXIS_PRIMARY_X, 7, 3, 25, data_point_count / 25, true, 65);
}
lv_chart_refresh(lcd_ui.chart);
}
void create_test(lv_ui* ui)
{
for (int i = 0; i < 1000; ++i)
{
data[i] = (lv_coord_t)(((double)rand() / (double)RAND_MAX) * 200.0 - 100.0);
}
ui->chart = lv_chart_create(lv_scr_act());
lv_style_init(&chart_base);
lv_style_init(&chart_div_line_base);
// Style for the base properties of a graph
lv_style_set_radius(&chart_base, 0);
lv_style_set_border_width(&chart_base, 1);
lv_style_set_pad_all(&chart_base, 0);
// Style for the base properties of the graph division lines
lv_style_set_text_font(&chart_div_line_base, &lv_font_montserrat_16);
lv_obj_set_pos(ui->chart, 80, 10);
lv_obj_set_size(ui->chart, 800, 425);
lv_chart_set_type(ui->chart, LV_CHART_TYPE_LINE);
lv_obj_add_style(ui->chart, &chart_base, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_add_style(ui->chart, &chart_div_line_base, LV_PART_TICKS | LV_STATE_DEFAULT);
lv_chart_set_div_line_count(ui->chart, 3, 2);
lv_chart_set_axis_tick(ui->chart, LV_CHART_AXIS_PRIMARY_Y, 7, 3, 3, 2, true, 65);
lv_chart_set_axis_tick(ui->chart, LV_CHART_AXIS_PRIMARY_X, 7, 3, 10, 1, true, 65);
lv_chart_set_range(ui->chart, LV_CHART_AXIS_PRIMARY_Y, -100, 100);
ser = lv_chart_add_series(ui->chart, lv_color_hex(0xff0000), LV_CHART_AXIS_PRIMARY_Y);
lv_chart_set_point_count(ui->chart, 10);
lv_chart_set_ext_y_array(ui->chart, ser, (lv_coord_t*)data);
ui->dropdown = lv_dropdown_create(lv_scr_act());
lv_obj_set_pos(ui->dropdown, 805, 462);
lv_obj_set_size(ui->dropdown, 95, 35);
lv_dropdown_set_symbol(ui->dropdown, LV_SYMBOL_DOWN);
lv_dropdown_set_options_static(ui->dropdown, "5\n10\n15\n20\n25\n50\n75\n100");
lv_obj_add_event_cb(ui->dropdown, update_data_points, LV_EVENT_VALUE_CHANGED, NULL);
lv_event_send(ui->dropdown, LV_EVENT_VALUE_CHANGED, NULL);
}
Screenshot and/or video
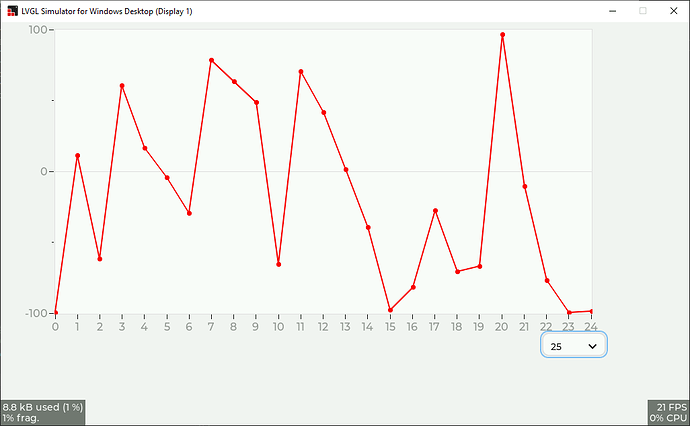
Below shows the user has selected 25 points to display and 25 points (0-24) are displayed correctly.
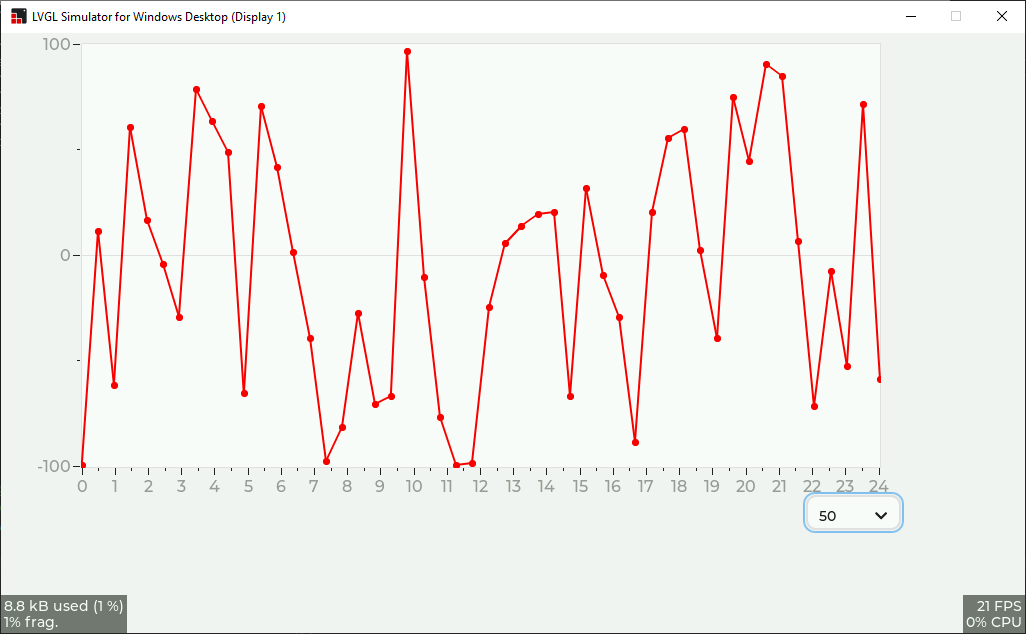
Below shows the user has selected 50 points to display and 50 points are displayed but the x-axis label is still 0-24 instead of 0-49 (0, 2, 4, 6, 8, etc… on each major tick).