
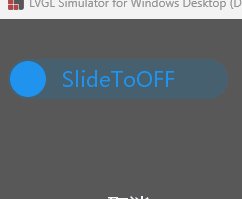
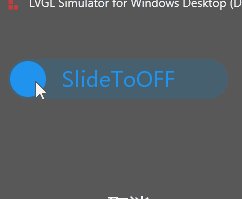
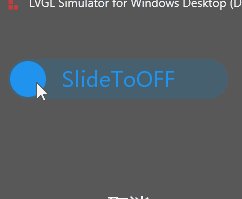
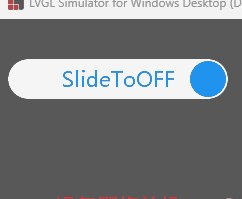
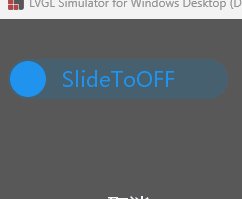
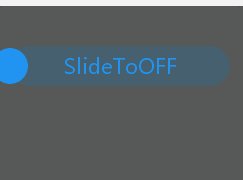
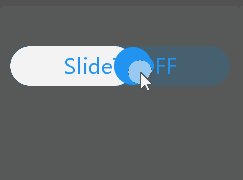
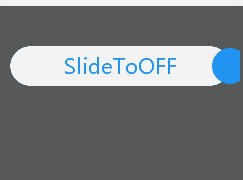
I modified the lv_silder.c file to achieve the effect of the IPHONE shutdown confirmation slider, if you do not modify the source file method, welcome to discuss with me

I modified the lv_silder.c file to achieve the effect of the IPHONE shutdown confirmation slider, if you do not modify the source file method, welcome to discuss with me
Why was it required to modify lv_slider.c?
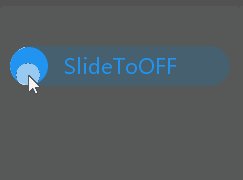
Because I got an funny thing without modification

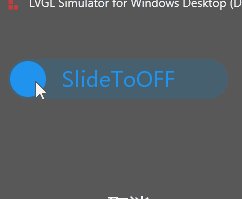
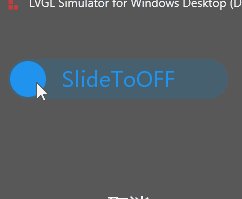
Do you mean the strange radius of the indicator below the knob?
yes,this is my modif start at linenums 310
if(hor) {
//knob_area->x1 -= (knob_size >> 1);
knob_area->x1 -= (knob_size );
if (knob_area->x1 < obj->coords.x1)
knob_area->x1 = obj->coords.x1;
knob_area->x2 = knob_area->x1 + knob_size - 1;
knob_area->y1 = obj->coords.y1;
knob_area->y2 = obj->coords.y2;
}
else {
// knob_area->y1 -= (knob_size >> 1);
knob_area->y1 -= (knob_size );
Probably we could have a config option for it, but it show very well the beauty of using open-source libs: you can easily change 1-2 lines to get what need.
Yes, it would be great to make it configurable, and I’m very grateful to the LVGL team for providing such a great open source UI framework. I’ve used LVGL on three commercial projects so far
So happy to hear that! ![]()
This should be pretty easy to get working without having to change the LVGL source code at all. Using the slider and setting the range to 0 - 100 and using an event for value changed and inside that callback check indev to see if the touch has been released and if it has and the value is < x then snap the slider back to zero otherwise snap it up to 100.
It is strange that the knob goes past the indicator. It shouldn’t be able to do that. I would need to see the exact code that is being run that causes it to do that.
Yes, the problem is not the motion control part, as you said, it’s very simple. But in the LAYOUT section, the modified code has been posted ther
Hi @juneofive
Could you please publish your motion control part too. I mean what should be implemented in Squareline and lvgl exported code for this to happen? is it like an event in Squareline and a callback function inside ui_events? I already modified the lv_slider.c.
Im not able to follow @kdschlosser comment even though I am sure, its pretty straight forward and simple for someone with some experience.
Thanks.
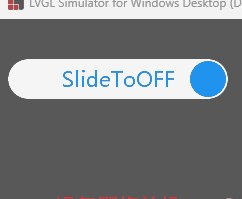
Determine the value in the slider’s release event, and set it to 0 if it is less than 100, that is, automatically rebound when the slider is not dragged to the maximum value
static void slider_event_cb(lv_event_t* e)
{
uint8_t value=0;
if (e->code == LV_EVENT_VALUE_CHANGED)
{
value = lv_bar_get_value(lv_event_get_target(e));
//LV_LOG_USER("slider val : %d", value);
if (value >= 100)
{
lv_label_set_text_fmt(text, will_close[ui_language]);
lv_obj_align_to(text, NULL, LV_ALIGN_BOTTOM_MID, 0, -40);
}
else
{
lv_label_set_text_fmt(text, cancel_str[ui_language]);
lv_obj_align_to(text, NULL, LV_ALIGN_BOTTOM_MID, 0, -40);
}
}
if (e->code == LV_EVENT_RELEASED)
{
value = lv_bar_get_value(slider);
if (value < 100)
{
value = 0;
lv_bar_set_value(slider, value, LV_ANIM_ON);
lv_event_send(slider, LV_EVENT_VALUE_CHANGED, NULL);
}
}
}
I completely dont understand this idea on slider. Normal object for this tweak is SWITCH.