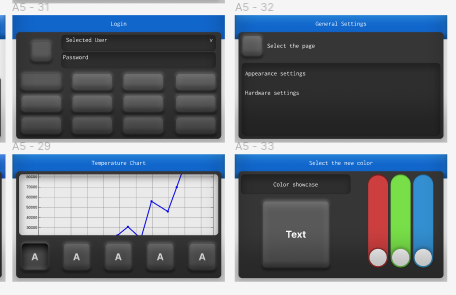
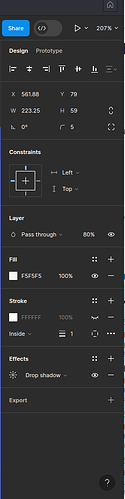
It’s been quite a while since I started working with LVGL on my applications. At some point, I discovered that I could use Figma to plan my screens since it is also based on CSS/HTML. Here are a few reasons that might interest you if you appreciate well-styled screens:
First: We can create a variety of different styles both in Figma and LVGL using almost the same properties.
Second: It’s easy to set up different functionalities for your screens. 
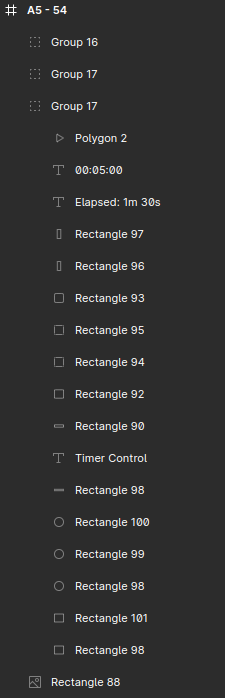
Third: Everything here is organized using layers, providing a Photoshop-like approach to objects.
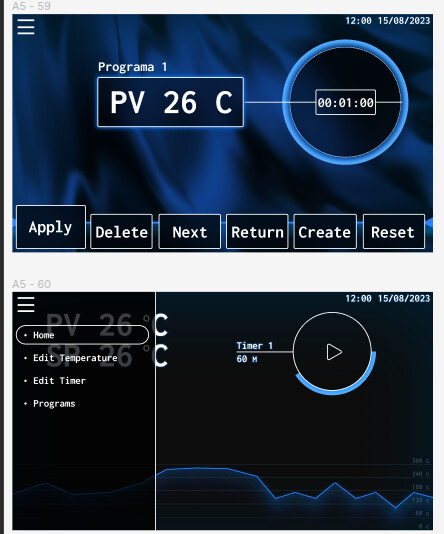
For a final showcase, I’ll share a few designs I created using this approach.