Hi there,
I’m having some trouble with applying my desired size to the checkbox with lvgl v8.3.
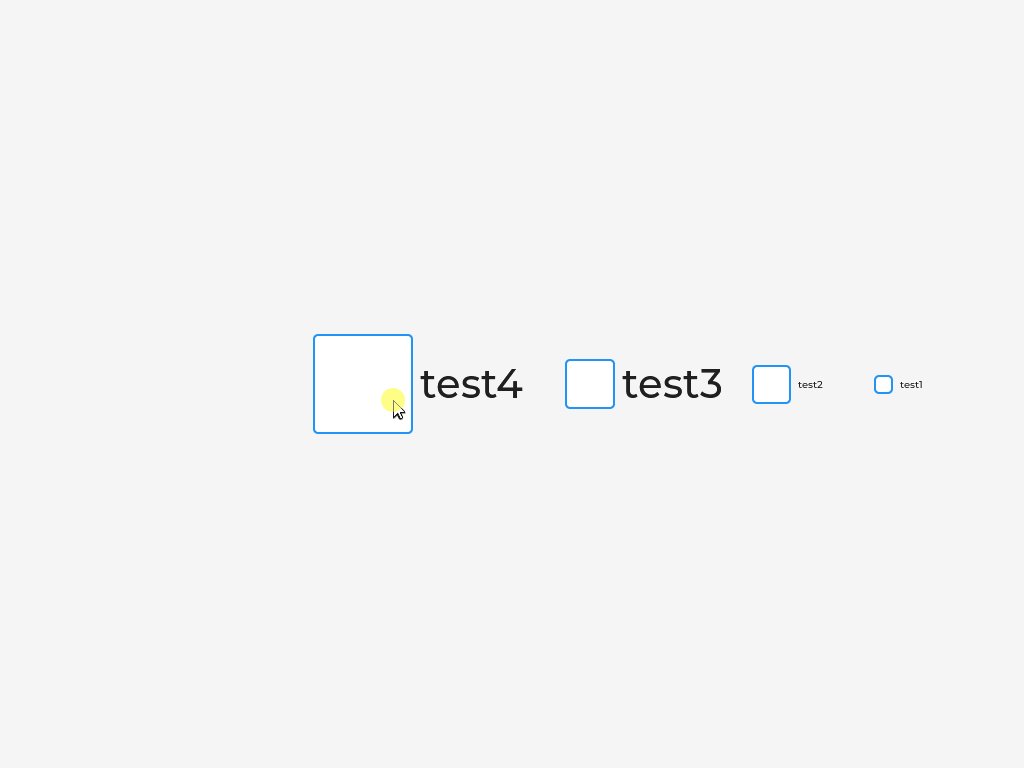
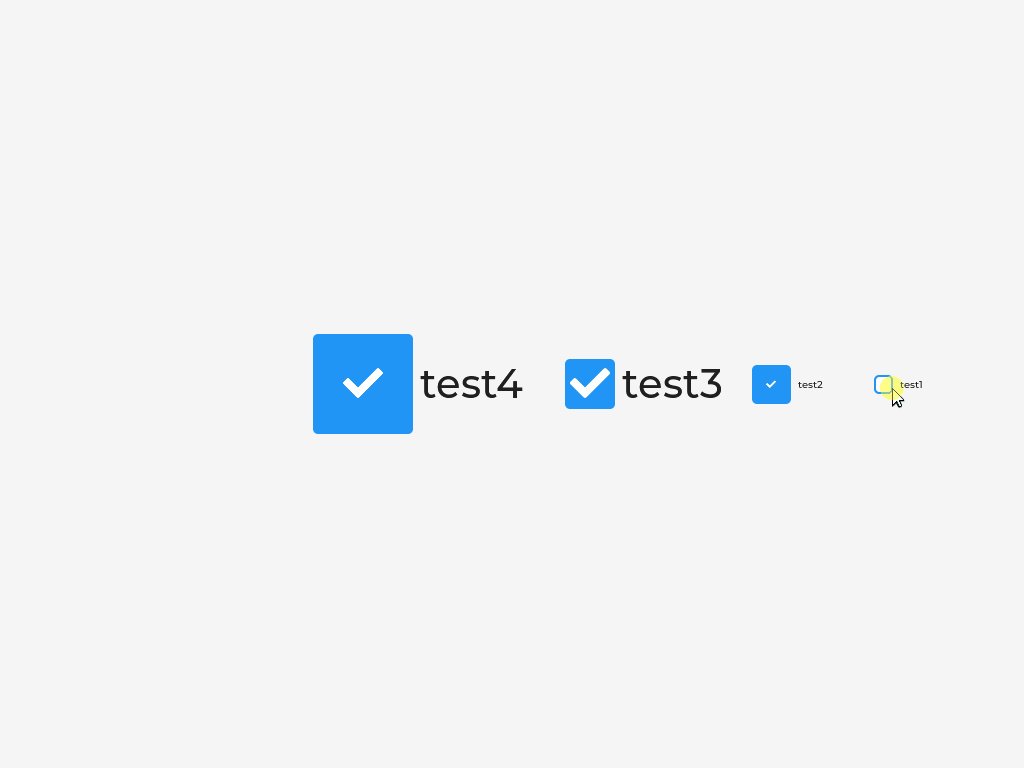
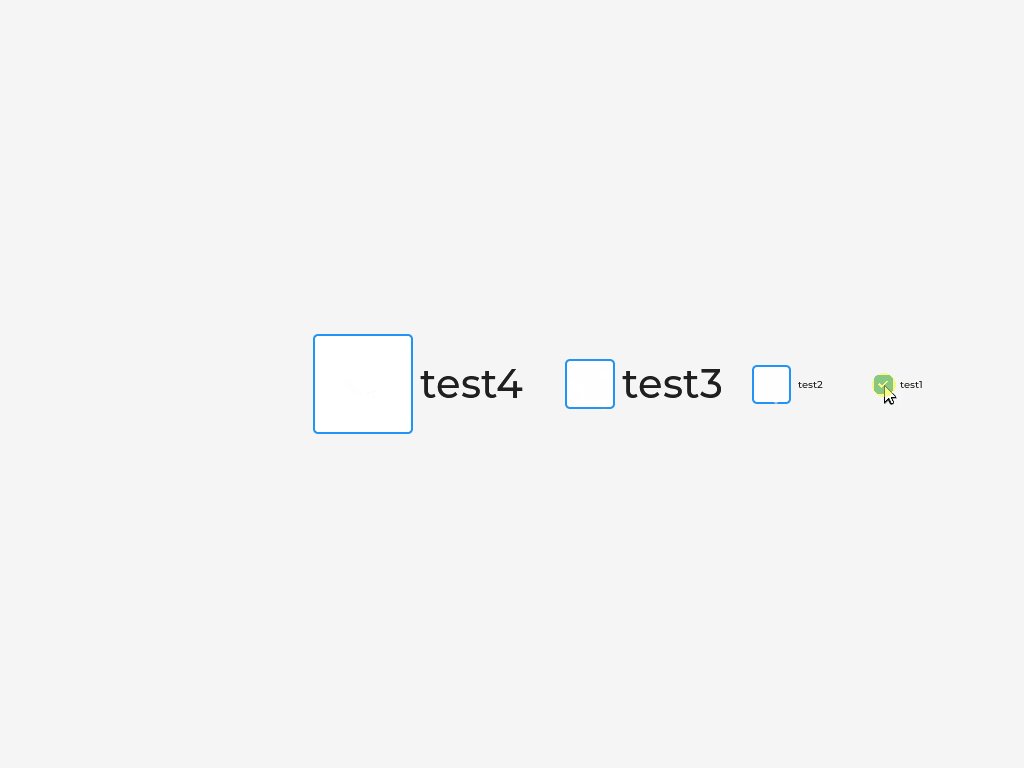
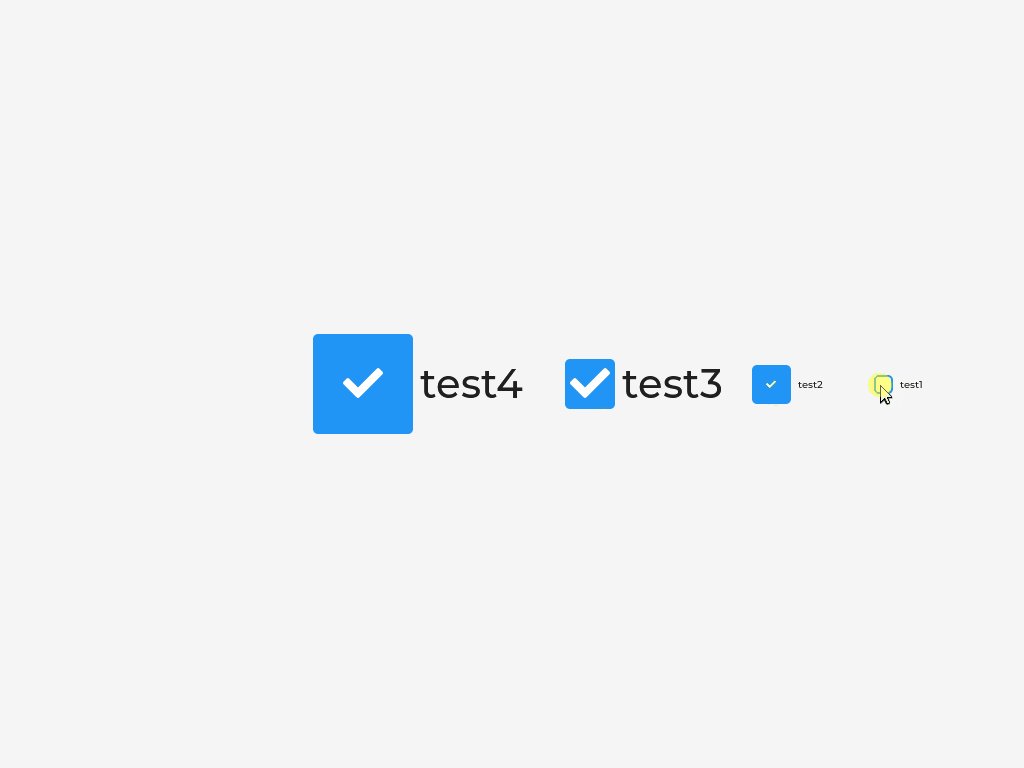
My goal ist to have the indicator (the part on the left, holding the checkmark) square to be 48x48 pixels.
I tried setting the width, height and size through styles in themes.c like so:
lv_style_set_size(&styles->cbxCmk, 48);
.
.
.
static void themeapply(...)
{ ....
lv_obj_add_style(obj, &styles->cbxCmk, LV_STATE_ANY | LV_PART_INDICATOR);
....}
Any suggestion why this doesn’t work? The same works fine for a switch.
I have also tried to increase the size of the LV_PART_MAIN of the checkbox to something really big (60 high, and 500 width) but it didn’t have any effect. I also tried changing the background color which didn’t have any effect. I feel like I’m not understanding how styles are properly applied on the checkbox and would appreciate any tips and tricks on how to achieve it.
I hope the question is asked in the right way. If not please let me know if I need to clarify any detail!
Thanks!