I am trying to get some buttons with an image and a label working on a M5 Stack Core 2 (ESP32)
I am adding the image and the label as children to the button, but the callback only works when I touch the space outside of the image or the label.
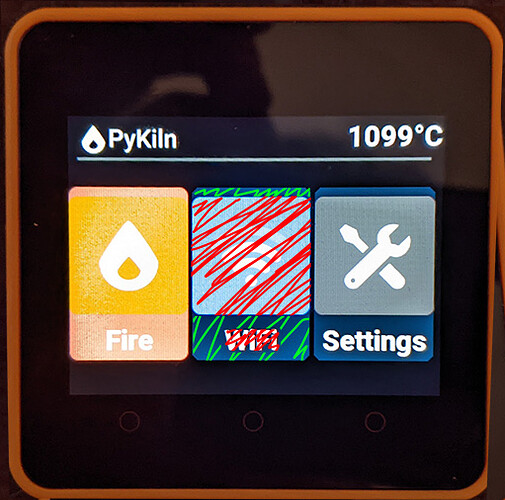
Here is photo so you can see what I’m talking about, when I touch green it works, red is not registering the button callback.
Here is the code that creates the buttons:
def HomeButton(buttonLabel, path, index):
global scr
global homeButtonStyle
global baseButtonStyle
# Create the base button
homeButton = lv.btn(scr)
homeButton.add_style(homeButtonStyle, 0)
homeButton.add_flag(lv.obj.FLAG.CHECKABLE)
# Position and Size the button
hW = 102
homeButton.align(lv.ALIGN.TOP_LEFT, (hW + 4) * index, 60)
homeButton.set_height(150)
homeButton.set_width(hW)
# Create the button icon
solidIcon = lv.obj(homeButton)
solidIcon.add_style(baseButtonStyle, 0)
solidIcon.align(lv.ALIGN.TOP_MID, 0, 0)
solidIcon.set_height(hW)
solidIcon.set_width(hW)
# Style the button based on the content
if buttonLabel is "Fire":
solidIcon.add_style(fireButtonStyle, 0)
if buttonLabel is "WiFi":
solidIcon.add_style(wifiButtonStyle, 0)
# Add the image
img1 = lv.img(solidIcon)
img1.align(lv.ALIGN.CENTER, 0, 0)
img1.set_src(LoadPNG(path))
# Create the label
label=lv.label(homeButton)
label.set_style_text_font(roboto24, 0)
label.set_text(buttonLabel)
label.align(lv.ALIGN.BOTTOM_MID, 0, 5)
# attach the callback
homeButton.add_event_cb(event_handler,lv.EVENT.ALL, None)
Any ideas what I’m doing wrong?