Description
Hi everyone!
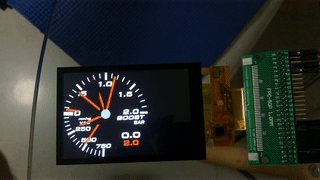
David here, I’m new to LVGL, been playing around with Arduino for about a year now and have built a data display for my car using a Teensy 4 and a 3.5" SPI display. My project works well but it only has two “screens” - a welcome screen and the main data display screen.
As my project evolves, I need to seriously upgrade the UI to allow changing settings, scales, units as well as configuring an SD card and hopefully play back logged data on a graph.
To get an idea of what my project does, here is a video of it:
So with the background explained, I need some serious guidance on how to even start the “layout” of my screens.
I’m having a hard time understanding the documentation and hopefully the awesome community here can help me out with that!
I want to create a total of 4-8 pages/screens. Here is my ideal layout.
- Welcome screen (with an animation perhaps)
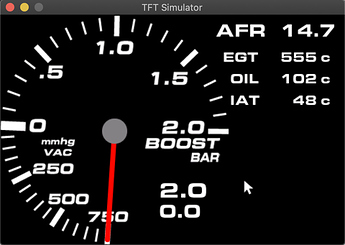
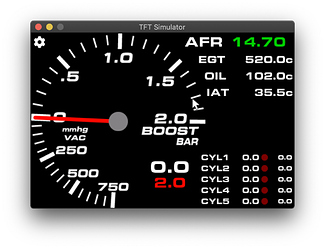
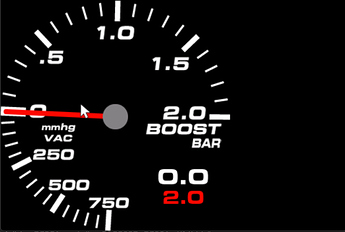
- Main screen that includes the gauge and the other numeric data points
- Menu screen
- SD card config screen
- General Configuration screen
- Data logger screen
- Data playback screen on a graph
- Goodbye screen with (an animation perhaps)
When the unit is powered up/woken up, the welcome screen appears and within 3-5 seconds goes to the main screen.
From the main screen the user can access the Menu screen, and from there reach any of the other screens.
When the unit goes into sleep mode it will play the Goodbye screen and power down.
So main goal for now it configure the following:
Welcome screen, Main screen (gauges), Menu screen, Goodbye screen.
My question is, how should I approach this? Should I create a generic object for each screen, or should it be a window, or a page, or a container?
And within the Menu screen, should I make the other screen child objects of the menu screen or should they be individual objects/screens/pages/windows?
I would also like to create a smooth transition between screens, to get that “mobile device” look/feel.
I don’t have a limitation on Flash memory or RAM on the Teensy 4.1 (8Mb Flash & 1Mb internal RAM + 8Mb external PSRAM)
Thank you for taking the time to read this 
What MCU/Processor/Board and compiler are you using?
Teensy 4/4.1, Teensyduino 1.53
What do you want to achieve?
Learn which approach is best for starting the GUI layout
What have you tried so far?
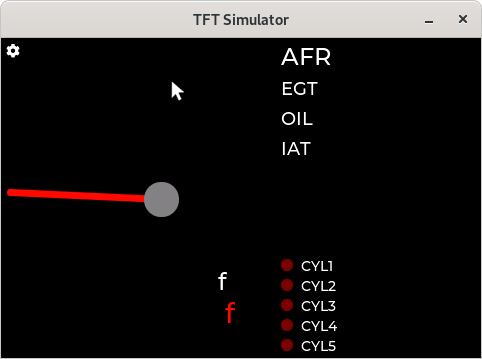
Just the demo’s on the PC simulator and a clean gauge object with custom background image





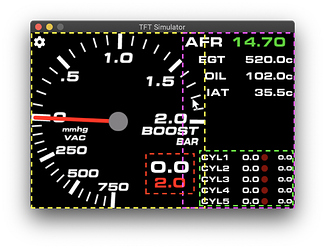
 Create a container obj for the gauge and a container obj for the labels and then make a bunch of labels with events to update their text. Remove the styling on the container object to make the background transparent. Then you can use alignments to put the label container overlapping the gauge without blocking it. If you have issues with the order of the objects use the bring to front function as has been suggested before.
Create a container obj for the gauge and a container obj for the labels and then make a bunch of labels with events to update their text. Remove the styling on the container object to make the background transparent. Then you can use alignments to put the label container overlapping the gauge without blocking it. If you have issues with the order of the objects use the bring to front function as has been suggested before.



 good night!
good night!