Hello
I need to implement two menu dialogs.
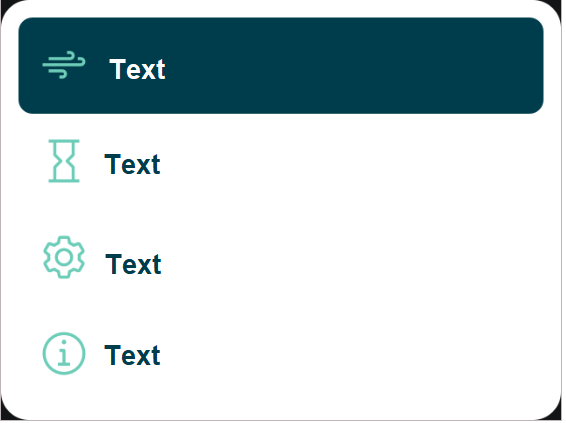
First one shall look like this:

This is list of menu items which I guess can be perfectly implemented using lv_list.
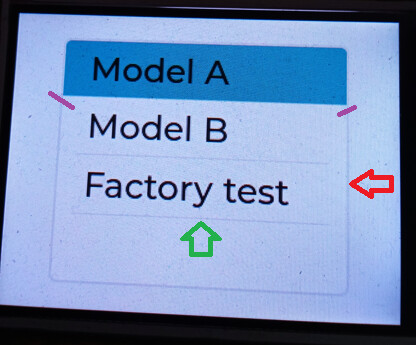
What I’ve got so far is this

Quick and dirty code that draws it is here:
uint8_t selectorViewCreate(view_t* ptr_view, const char* header, const char* items[], uint8_t items_count)
{
ptr_view->ptr_data = malloc(sizeof(selector_view_data_t));
selector_view_data_t* ptr_data = ptr_view->ptr_data;
ptr_data->screen = lv_obj_create(NULL);
lv_obj_set_style_bg_color(ptr_data->screen, lv_color_white(), LV_STATE_ANY | LV_PART_MAIN);
ptr_data->list = lv_list_create(ptr_data->screen);
lv_obj_set_size(ptr_data->list, 240, 200);
lv_obj_center(ptr_data->list);
lv_obj_set_style_border_width(ptr_data->list, 15, LV_STATE_ANY | LV_PART_MAIN);
lv_obj_set_style_border_color(ptr_data->list, lv_color_white(), LV_STATE_ANY | LV_PART_MAIN);
for (uint8_t i = 0; i < items_count; i++)
{
lv_list_add_btn(ptr_data->list, NULL, items[i]);
lv_obj_t* ptr_btn = lv_obj_get_child(ptr_data->list, i);
lv_obj_set_style_bg_color(ptr_btn, lv_palette_main(LV_PALETTE_CYAN), LV_PART_MAIN | LV_STATE_PRESSED);
lv_obj_set_style_radius(ptr_btn, 20, LV_PART_MAIN | LV_STATE_ANY);
}
ptr_view->ptr_activate_fn = selectorViewActivate;
ptr_view->ptr_deactivate_fn = NULL;
ptr_view->ptr_render_fn = NULL;
lv_obj_t *ptr_btn = lv_obj_get_child(ptr_data->list, 0);
lv_obj_add_state(ptr_btn, LV_STATE_PRESSED);
return 0;
}
Questions related to this are:
- How do I change border line width and color(marked by red arrow) ? I tried changing outline and border styles, but no effect.
- How do I hide horizontal lines (marked by green) between buttons (e.g. menu items) ?
- Why selected menu item (pressed button) does not have rounded corners (marked by violet lines) ? How do I fix that ?
Best regards and thanks in advance,
Vadym