i want to make a opa which can let the screen appear opa gradual increase or decrease,
effect like this:
lv_obj_fade_in
OK, thanks. I’ll try it
Troubling You help me again ,this funciton is use animation to achieve the fade in or fade out,but I want to achieve no animation to
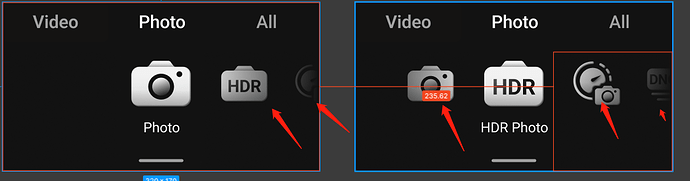
Make the picture as shown above,and I can use gesture to change the pictures have different opa
Sorry , i don’t understand what you mean. If use picture , just change the opa , position , size .
I want the opacity of the middle image to be the maximum, and then the opacity of the left and right sides will gradually decrease from the middle image
I think use animation maybe a good idea
This is not 100% the solution of the problem but you can try.
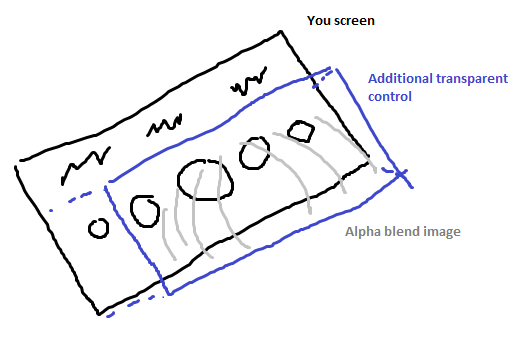
You can try to place over input-transparent control with only alpha-blended image with radial gradient channel.

Like this
Although I don’t think this method is suitable, thank you for helping me, thank you
thank you,but i think it is diffcult to me 
My mean is How can let lvgl makes picture transparent change when picture near the edge of the screen or position
I’m sorry I don’t have relevant experience
OK, sorry to disturb you
Hi,do you solve your problem?
The same effect I want to achieve,but have no idea.
there’s a mask function : lv_draw_mask_fade_init ,but it only affects the transparent from top to bottom,and I’m searching for the same effect. ![]()