I’m building an app using the Tileview widgets with 2 tiles side by side.
pos = [
{'x': 0, 'y': 0}, # main screen
{'x': 1, 'y': 0}, # right screen
]
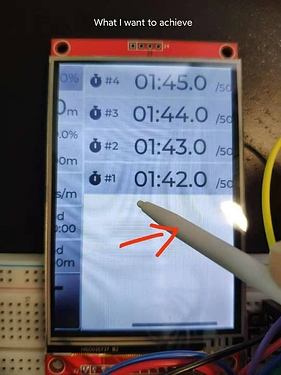
On the right screen, I have an empty Page widget on which I want to achieve the similar effect of List, but with containers, not buttons. The Page starts with no container in it, but later the container will be populated one by one by the program, being new ones stack on top of old ones.
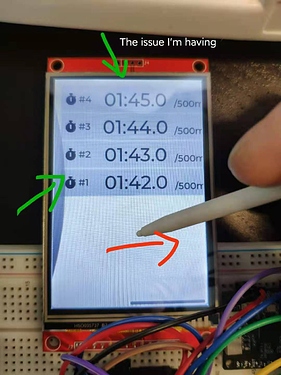
Now the issue is, I can switch to the right screen from the main screen with no problem, but I cannot switch back, unless I drag by that thin scrollbar of the tileview on the bottom of the screen.
The red arrows indicate the direction the screen is slided.
I have added the right screen tile, the page, the containers and the labels on top of the containers to the tileview with tileview.add_element(), also set the page scroll propagation to True, didn’t work out. What else did I miss?
At the moment I added a transparent container on top of the page, which made the tileview work (see the left picture above), but this way I cannot sroll the page up and down when the containers exceed the height of the page.
Another question: how can I set the padding of the page to zero? The page is set to the same size as the display (W:320, H480), but when I add a container with width=320, I can always see the horizontal scollbar of the page, and there are some paddings around the container (as indicated by the green arrows in the above picture). I tried page.set_scrollable_fit(lv.FIT.TIGHT), but as soon as I added new container to the empty page, the program crashed and the esp32 rebooted (see below the crash error).
***ERROR*** A stack overflow in task mp_task has been detected.
abort() was called at PC 0x40098b70 on core 0
ELF file SHA256: 0000000000000000000000000000000000000000000000000000000000000000
Backtrace: 0x40098807:0x3ffc8050 0x40098b59:0x3ffc8070 0x40098b70:0x3ffc8090 0x40094856:0x3ffc80b0 0x400967f8:0x3ffc80d0 0x400967ae:0x00000000
Rebooting...
Thanks for the help.