Hello
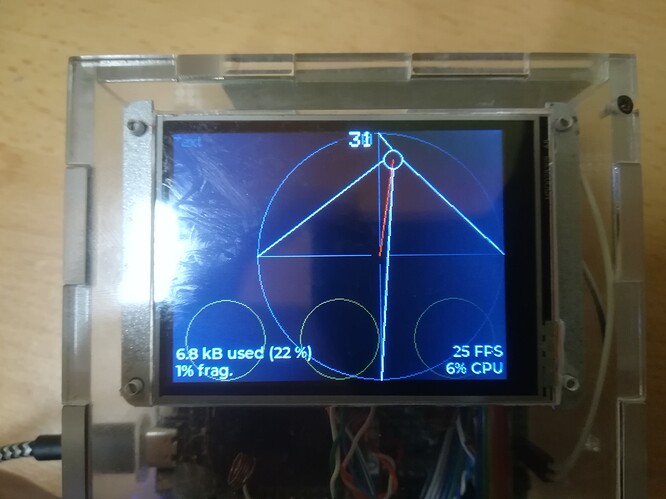
Few days ago I decided to build GUI for my device using LVGL. Currently I successfully create screen, some buttons, mouse pointer etc. In my project I want to draw in real time (30FPS or AFAP) on screen some interface related to my IMU. I tried to use canvas but it require too much ram. Then can I use somehow LVGL to reporoduce similar effect or I need engage LVGL gui and “direct drawing” by some custom object and draw in some callback? Or at least ensure direct drawing area will not overlap other GUI elements?
PS. Im new in LVGL and I can see v8.0 is quite new and not compatible with older versions. Then should I focus on learning v8 or something more stable like v7?
my board: TTGO T-DISPLAY (ESP32)
screen resolution: 320x240
driver: eSPI
LVGL version 8.0.1
currently my drawing code look like this:
void drawLevel(float X,float Y,float Q){
float len = sqrtf(X*X+Y*Y);
Q = 1;
int w = tft.width();
int h = tft.height();
int r = (((w<h?w:h)|1)/2)-1;
int x = w-r-1;
int y = h-r-1;
int L = x-r;
int R = x+r;
int U = y-r;
int D = y+r;
float qy = mapf(X,-Q,Q,U,D);
float qx = mapf(Y,-Q,Q,L,R);
int qr = 9;
uint32_t drawingTime = micros();
static eSPI_autoErase o[32]; // auto erase old figure before new draw
VSPI_LOCK;
o[8].drawCircle(x,y,r,0x555555,0x000000); // statyczna podziaka
o[0].drawLine(L,y,x-qr,y,0x555555,0x000000); // statyczna podziaka
o[1].drawLine(R,y,x+qr,y,0x555555,0x000000); // statyczna podziaka
o[2].drawLine(x,U,x,y-qr,0x555555,0x000000); // statyczna podziaka
o[3].drawLine(x,D,x,y+qr,0x555555,0x000000); // statyczna podziaka
o[9].drawLine(x,y,qx,qy,0xFF2200,0x000000); // linia do punktu
o[10].drawCircle(qx,qy,qr,0xFFFFFF,0x000000); // oczko
o[4].drawLine(L,y,qx-qr,qy,0xffffff,0x000000); // linie oczka
o[5].drawLine(R,y,qx+qr,qy,0xffffff,0x000000); // linie oczka
o[6].drawLine(x,U,qx,qy-qr,0xffffff,0x000000); // linie oczka
o[7].drawLine(x,D,qx,qy+qr,0xffffff,0x000000); // linie oczka
VSPI_UNLOCK;
drawingTime = micros()-drawingTime;
}