This is the two styles for the different kinds of buttons:
(this is unrefined so I havent checked which things i can do without)
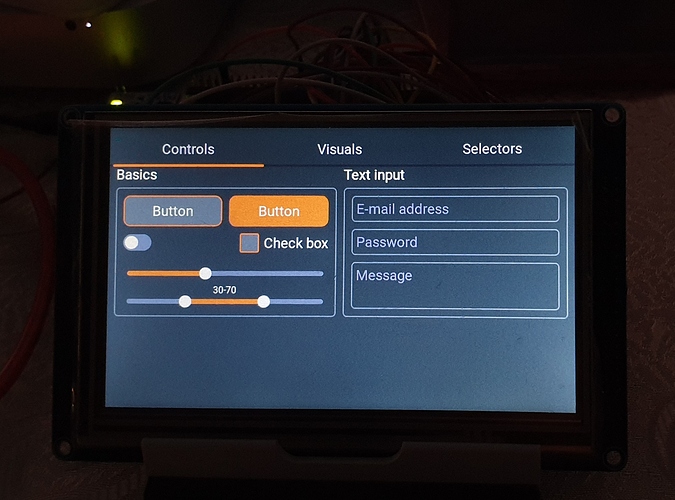
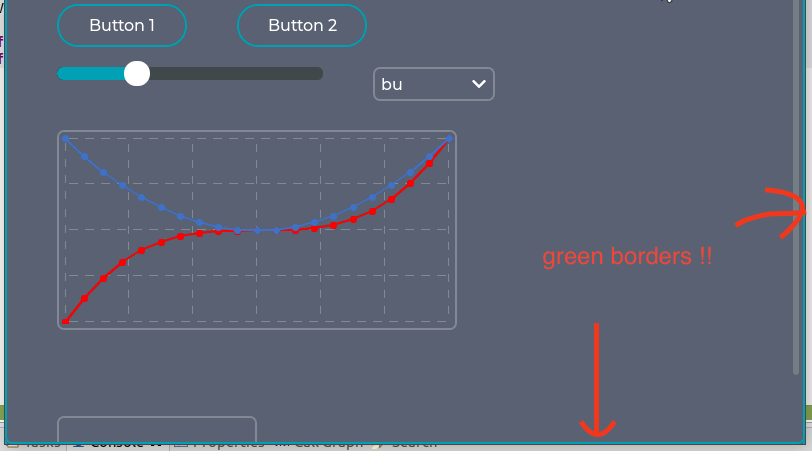
as of now it looks like this when i press a button:

static lv_style_t style_close_btn;
lv_style_set_bg_color (&style_close_btn, LV_STATE_DEFAULT, LV_COLOR_MAKE(0xFF, 0x86, 0x00));
lv_style_set_bg_color (&style_close_btn, LV_STATE_PRESSED, LV_COLOR_MAKE(0xFF, 0x79, 0x00));
lv_style_set_pad_bottom (&style_close_btn, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_top (&style_close_btn, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_left (&style_close_btn, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_right (&style_close_btn, LV_STATE_DEFAULT, hres / 2);
lv_style_set_text_color (&style_close_btn, LV_STATE_DEFAULT, LV_COLOR_WHITE);
lv_style_set_image_recolor (&style_close_btn, LV_STATE_DEFAULT, LV_COLOR_WHITE);
lv_style_set_radius (&style_close_btn, LV_STATE_DEFAULT, LV_RADIUS_CIRCLE);
lv_style_set_border_width (&style_close_btn, LV_STATE_DEFAULT, 2);
lv_style_set_border_color (&style_close_btn, LV_STATE_DEFAULT, LV_COLOR_MAKE(0xFF, 0x79, 0x00));
lv_style_set_border_color (&style_close_btn, LV_STATE_PRESSED, LV_COLOR_MAKE(0xFF, 0x79, 0x00));
lv_style_set_shadow_width (&style_close_btn, LV_STATE_DEFAULT, 5);
lv_style_set_shadow_color (&style_close_btn, LV_STATE_DEFAULT, lv_color_hex(0x8a8a8a));
static lv_style_t style_close_btn_blank;
lv_style_set_bg_color (&style_close_btn_blank, LV_STATE_DEFAULT, lv_color_hex(0xf2f2f2));
lv_style_set_bg_color (&style_close_btn_blank, LV_STATE_PRESSED | LV_STATE_FOCUSED, lv_color_hex(0xe3e3e3));
lv_style_set_pad_bottom (&style_close_btn_blank, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_top (&style_close_btn_blank, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_left (&style_close_btn_blank, LV_STATE_DEFAULT, LV_DPI / 30);
lv_style_set_pad_right (&style_close_btn_blank, LV_STATE_DEFAULT, hres / 2);
lv_style_set_text_color (&style_close_btn_blank, LV_STATE_DEFAULT, LV_COLOR_WHITE);
lv_style_set_image_recolor (&style_close_btn_blank, LV_STATE_DEFAULT, LV_COLOR_WHITE);
lv_style_set_border_width (&style_close_btn_blank, LV_STATE_DEFAULT, 2);
lv_style_set_border_color (&style_close_btn_blank, LV_STATE_DEFAULT, LV_COLOR_MAKE(0xFF, 0x79, 0x00));
lv_style_set_border_color (&style_close_btn_blank, LV_STATE_PRESSED | LV_STATE_FOCUSED, LV_COLOR_MAKE(0xFF, 0x79, 0x00));
lv_style_set_radius (&style_close_btn_blank, LV_STATE_DEFAULT, LV_RADIUS_CIRCLE);
lv_style_set_shadow_width (&style_close_btn_blank, LV_STATE_DEFAULT, 5);
lv_style_set_shadow_color (&style_close_btn_blank, LV_STATE_DEFAULT, lv_color_hex(0x8a8a8a));
Here I use one of the styles for the button in the uppermost left corner:
lv_obj_t* BatBtnP;
BatBtnP = lv_btn_create(winOver, NULL);
lv_obj_add_style (BatBtnP, LV_STATE_DEFAULT, &style_close_btn_blank);
lv_obj_set_size (BatBtnP, 60, 60);
lv_obj_set_pos (BatBtnP, 35, 25);
lv_obj_set_event_cb (BatBtnP, btn_event_handler);
BatBtnId = BatBtnP;

 - so you are free to use, copy, modify, merge, publish, distribute…
- so you are free to use, copy, modify, merge, publish, distribute…