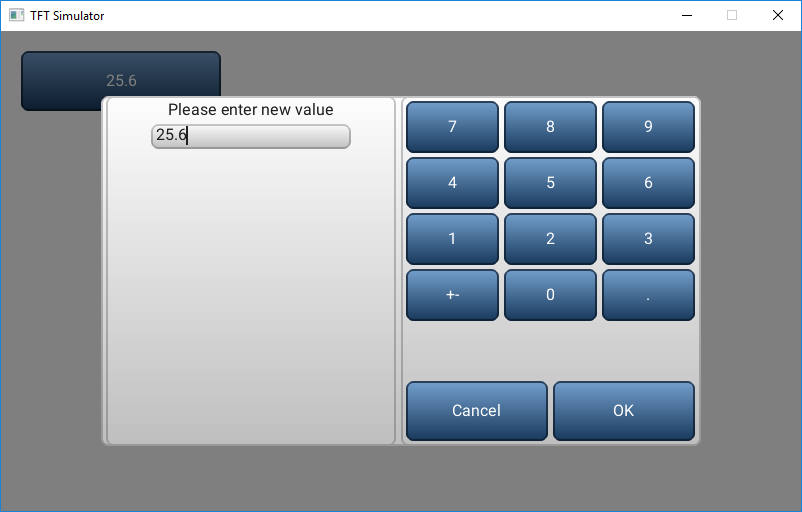
@kisvegabor @embeddedt wow that was easier than I thought. Thank you so much. Here is the initial implementation which currently does nothing with the value and I will be changing the visuals but great starting point and very easy.
I have included the code in the hope that it helps someone.
static void ValueEditExample()
{
/* Create a button, then set its position and event callback */
lv_obj_t* btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_size(btn, 200, 60);
lv_obj_set_event_cb(btn, btn_event_cb);
lv_obj_align(btn, NULL, LV_ALIGN_IN_TOP_LEFT, 20, 20);
/* Create a label on the button */
lv_obj_t* label = lv_label_create(btn, NULL);
lv_label_set_text(label, "25.6");
}
static void btn_event_cb(lv_obj_t* btn, lv_event_t evt)
{
if (evt == LV_EVENT_CLICKED)
{
Numpad_Demo2();
}
}
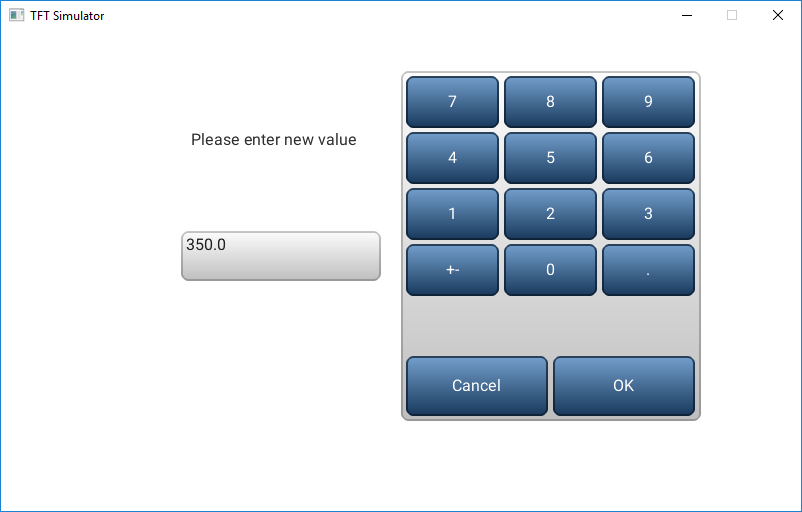
static const char* btnm_map[] = { "7", "8", "9", "\n",
"4", "5", "6", "\n",
"1", "2", "3", "\n",
"+-","0", ".", "\n",
"\n",
"Cancel", "OK", "" };
static void Numpad_Demo2()
{
static lv_style_t modal_style;
/* Create a full-screen background */
lv_style_copy(&modal_style, &lv_style_plain_color);
/* Set the background's style */
modal_style.body.main_color = modal_style.body.grad_color = LV_COLOR_BLACK;
modal_style.body.opa = LV_OPA_50;
/* Create a base object for the modal background */
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_style(obj, &modal_style);
lv_obj_set_pos(obj, 0, 0);
lv_obj_set_size(obj, LV_HOR_RES, LV_VER_RES);
lv_obj_set_opa_scale_enable(obj, true); /* Enable opacity scaling for the animation */
// Create Layout container
lv_obj_t* cont = lv_cont_create(obj, NULL);
lv_obj_set_size(cont, 600, 350);
lv_obj_align_origo(cont, NULL, LV_ALIGN_CENTER, 0, 0); /*This parametrs will be sued when realigned*/
lv_cont_set_layout(cont, LV_LAYOUT_ROW_M);
// Create Layout container
lv_obj_t* cont2 = lv_cont_create(cont, NULL);
lv_obj_set_size(cont2, 290, 350);
lv_obj_align_origo(cont2, NULL, LV_ALIGN_CENTER, 0, 0); /*This parametrs will be sued when realigned*/
lv_cont_set_layout(cont2, LV_LAYOUT_COL_M);
// Create numpad button matrix
lv_obj_t* btnm1 = lv_btnm_create(cont, NULL);
lv_obj_set_height(btnm1, 350);
lv_obj_set_pos(btnm1, 400, 40);
lv_btnm_set_map(btnm1, btnm_map);
// Label
lv_obj_t* label1 = lv_label_create(cont2, NULL);
lv_label_set_text(label1, "Please enter new value");
lv_obj_set_height(label1, 50);
lv_obj_set_pos(label1, 190, 100);
/*Create a text area. The keyboard will write here*/
lv_obj_t* textarea = lv_ta_create(cont2, NULL);
lv_obj_set_height(textarea, 25);
lv_obj_set_pos(textarea, 180, 200);
lv_ta_set_text(textarea, "25.6");
/* Fade the message box in with an animation */
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_time(&a, 500, 0);
lv_anim_set_values(&a, LV_OPA_TRANSP, LV_OPA_COVER);
lv_anim_set_exec_cb(&a, obj, (lv_anim_exec_xcb_t)lv_obj_set_opa_scale);
lv_anim_create(&a);
}