Description
can lvgl set several objects aligned with Horizontal/Vertical equidistant?
What MCU/Processor/Board and compiler are you using?
What do you want to achieve?
For example, if I create a container, then add 10 buttons in container. I want to align buttons with horizontal equidistant. That means the distance between adjacent button is identical.
What have you tried so far?
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
/*You code here*/
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.
Set LV_FIT_TIGHT to the container.
and set LV_LAYOUT_ROW_M to the container (for horizontal)
or set LV_LAYOUT_COL_M to the container (for vertical)
and set padding.inner transparent-tight style for the container
Document
Example
void btn_cont_create() {
lv_obj_t* cont;
lv_obj_t* btn[3];
lv_obj_t* label[3];
static const char* text[] = {"A", "B", "C" };
cont = lv_cont_create(lv_scr_act(),NULL);
lv_obj_align(cont, NULL, LV_ALIGN_CENTER,0,0);
lv_obj_set_auto_realign(cont, true);
lv_cont_set_layout(cont, LV_LAYOUT_ROW_M);
lv_cont_set_fit(cont, LV_FIT_TIGHT);
static lv_style_t style_cont;
lv_style_copy(&style_cont, &lv_style_transp_tight);
lv_obj_set_style(cont, &style_cont);
style_cont.body.padding.inner = 15;
for(int i = 0; i < 3; i++){
btn[i] = lv_btn_create(cont, NULL);
lv_obj_set_width(btn[i], 60 );
label[i] = lv_label_create(btn[i], NULL);
lv_label_set_text(label[i], text[i]);
}
}
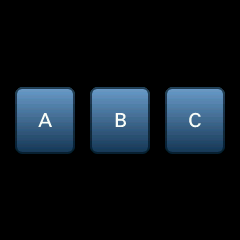
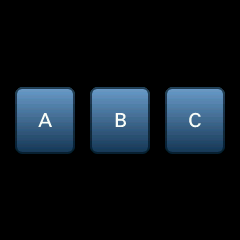
Result

1 Like