I want to create bar with sharp edges & not rounded or curved end edges. Is it possible in lvgl 8.0. Please let me know which API can be used to get desired outcome.
![]()
@kisvegabor can you please help in this?
Sure it’s possible. Check out the radius style property: Style properties — LVGL documentation
Use the function lv_obj_set_style().
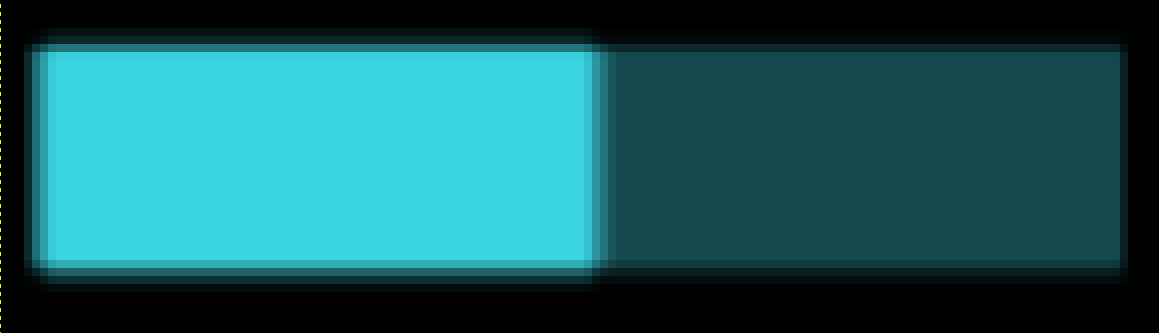
I zoomed into the image in GIMP:
It seems there is “glow” around the indicator, so I’m not sure what the goal is:
- add the glow?
- remove the glow?
- remove the radius?
@kisvegabor @Tinus its not about the glow. Its seems like that because I have cropped the image.
![]()
I just want the edges to be sharp & not curved like arc. I have marked with red colour In the shared image. Please have a look into it. Hope you understand my issue. I tried this API lv_obj_set_style(). But not understanding on what basis to fill the value in it in form of argument
lv_obj_set_style_radius(slider, 0, LV_PART_MAIN); should do the job.
After lv_obj_set_style_radius(slider, 0, LV_PART_MAIN);
Only the back becomes a rectangle, and the bar is still round;
Is there any other way?
Look at the different parts that are available. The parts are what identify what “part” of a widget to change. In this case it would be the indicator.
enum {
LV_PART_MAIN = 0x000000, /**< A background like rectangle*/
LV_PART_SCROLLBAR = 0x010000, /**< The scrollbar(s)*/
LV_PART_INDICATOR = 0x020000, /**< Indicator, e.g. for slider, bar, switch, or the tick box of the checkbox*/
LV_PART_KNOB = 0x030000, /**< Like handle to grab to adjust the value*/
LV_PART_SELECTED = 0x040000, /**< Indicate the currently selected option or section*/
LV_PART_ITEMS = 0x050000, /**< Used if the widget has multiple similar elements (e.g. table cells)*/
LV_PART_CURSOR = 0x060000, /**< Mark a specific place e.g. for text area's cursor or on a chart*/
LV_PART_CUSTOM_FIRST = 0x080000, /**< Extension point for custom widgets*/
LV_PART_ANY = 0x0F0000, /**< Special value can be used in some functions to target all parts*/
};