Description
I used to use the old 3.5 font converter which gave me output like
/*Store the image of the letters (glyph)*/
static const uint8_t Anonymous_Pro_glyph_bitmap12[] =
{
/*Unicode: U+0020 ( ) , Width: 4 */
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
0x00, //....
/*Unicode: U+0021 (!) , Width: 1 */
0x00, //.
0x00, //.
0x80, //%
0x80, //%
0x80, //%
0x80, //%
0x80, //%
0x80, //%
0x00, //.
0x80, //%
0x00, //.
0x00, //.
....
};
/*Store the glyph descriptions*/
static const FontGlyphDescr Anonymous_Pro_glyph_dsc12[] =
{
{.w_px = 4, .glyph_index = 0}, /*Unicode: U+0020 ( )*/
{.w_px = 1, .glyph_index = 12}, /*Unicode: U+0021 (!)*/
{.w_px = 3, .glyph_index = 24}, /*Unicode: U+0022 (")*/
{.w_px = 6, .glyph_index = 36}, /*Unicode: U+0023 (#)*/
{.w_px = 5, .glyph_index = 48}, /*Unicode: U+0024 ($)*/
{.w_px = 6, .glyph_index = 60}, /*Unicode: U+0025 (%)*/
{.w_px = 6, .glyph_index = 72}, /*Unicode: U+0026 (&)*/
{.w_px = 1, .glyph_index = 84}, /*Unicode: U+0027 (')*/
{.w_px = 3, .glyph_index = 96}, /*Unicode: U+0028 (()*/
};
sFONT Font12 = {
.table = Anonymous_Pro_glyph_bitmap12,
.FontDescr = Anonymous_Pro_glyph_dsc12,
.Height = 12, /* Height */
};
I adapted my code back then to work with these structures.
Now as I’m trying to use another font I found that the old link is not available anymore
v5.3 .
What LVGL version are you using?
V3.5 - V6.0
What do you want to achieve?
How can I get the same output format again?
What have you tried so far?
and the new website produces output with completely different structures.
Since two days I’m trying to get the old output format. I tried using the offline tool but it didn’t work.
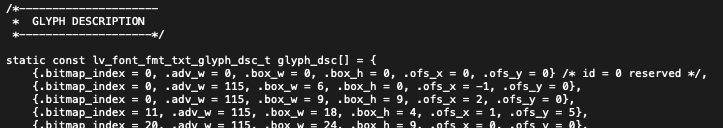
Screenshot
Here is the output with the new tool