Hi,
Converting the fonts I find this problem.
The spacing between the characters is not respected.
Figure 1 application

Figure 2 word

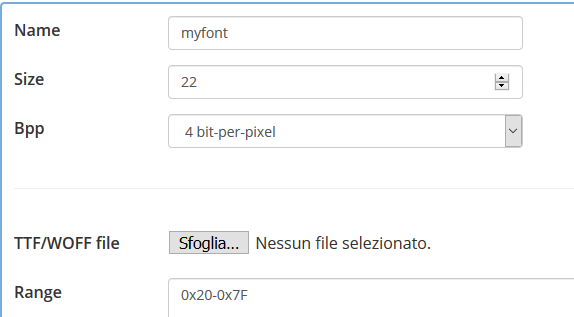
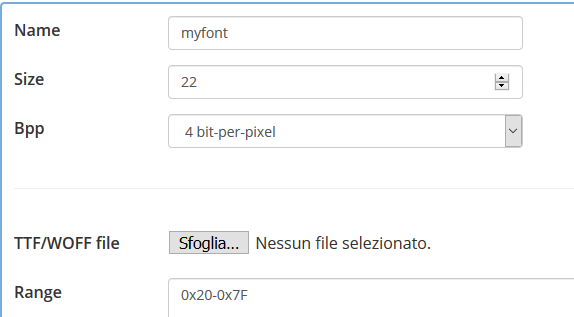
Figure 3 Conversion settings

Can you tell me how to solve?
Thanks
Walter
Hi,
Converting the fonts I find this problem.
The spacing between the characters is not respected.
Figure 1 application

Figure 2 word

Figure 3 Conversion settings

Can you tell me how to solve?
Thanks
Walter
Can you try it with the offline font converter? We’ve fixed quite a few issues in it - your problem may already be resolved.
Hi,
ok i try.
Have a guide for use offline mode?
Thanks
Walter
Hi,
Thanks,
I tried but the result does not change. Do I have to insert optional fields to reduce the space between characters?
Thanks
Walter
Hi,
Is it still possible to use the old font converter version (v.5.3) ?
There were more options (monospace, bpp up to 8, ecc)
Thanks
Walter
No; the old converter is no longer supported. We completely changed the internal font format so it won’t be trivial or worthwhile to use.
Monospace fonts still work (see the builtin Unscii font for an example). Kerning also has the ability to be disabled.
When we were architecting the new font converter, we found that there was no visible gain beyond a bpp of 3 or 4. That’s why that option no longer exists.
Hi,
I have changed my PC and reinstalling the offline font converter.
How much launch
npm i littlevgl / lv_font_conv -g
But it is not successful.
I attach the file
Log.txt (1.8 KB)
Can you tell me where I’m wrong?
Thanks
Walter
It seems that the git command is not available in your PATH. Do you have git installed on your computer?
Hi,
No, I didn’t install it. Thanks now it works.
Thanks
Walter