Description
What MCU/Processor/Board and compiler are you using?
Simulator
What LVGL version are you using?
v9.1.0
What do you want to achieve?
I want to have a single column flex layout with variable number of buttons, which aligns the buttons in a evenly spaced layout (e.g. LV_FLEX_ALIGN_SPACE_AROUND) and supports scrolling when the number of buttons overflow the container space.
What have you tried so far?
LV_FLEX_ALIGN_START achieves what I want in the overflow case, but when I choose the LV_FLEX_ALIGN_SPACE_* variants, the overflow is not handled properly. See the screenshots.
Code to reproduce
void lv_example_flex_1(void)
{
/*Create a container with COLUMN flex direction*/
lv_obj_t * cont = lv_obj_create(lv_screen_active());
lv_obj_set_size(cont, LV_PCT(100), LV_PCT(100));
lv_obj_center(cont);
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_COLUMN);
lv_obj_set_flex_align(cont, LV_FLEX_ALIGN_SPACE_AROUND, LV_FLEX_ALIGN_CENTER, LV_FLEX_ALIGN_CENTER);
uint32_t i;
for(i = 0; i < 15; i++) {
lv_obj_t * obj;
lv_obj_t * label;
/*Add items to the column*/
obj = lv_button_create(cont);
lv_obj_set_size(obj, LV_PCT(100), LV_SIZE_CONTENT);
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %"LV_PRIu32, i);
lv_obj_center(label);
}
}
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.
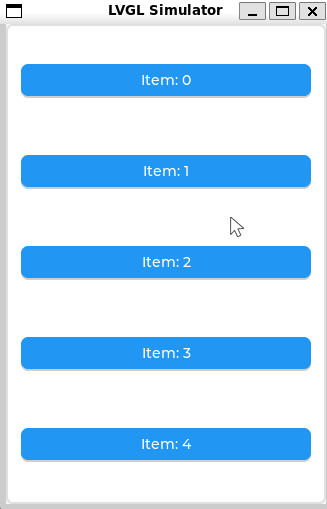
Works properly with small number of buttons:
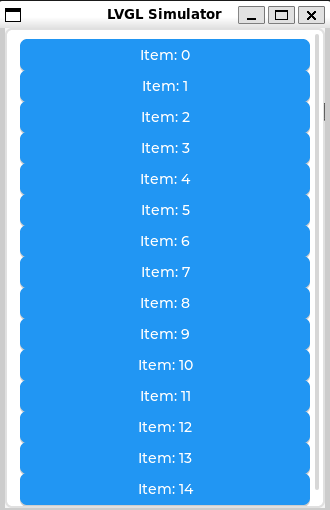
Does not handle large number of buttons properly:
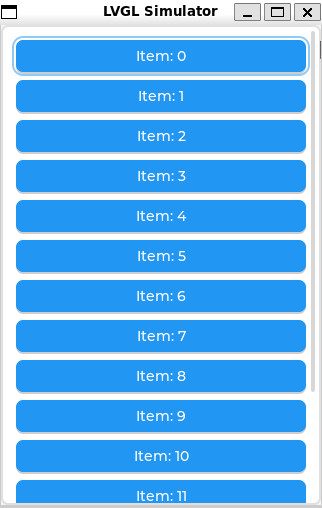
Should look like this (as in LV_FLEX_ALIGN_START):