Hey everyone -
I’ve been hacking together a simple drag-and-drop LVGL GUI builder and wanted to share an early preview. Right now, it’s very basic—it supports only labels, buttons, a keyboard, and a few shapes. Most of the other UI elements are just placeholders while I flesh things out.
Backstory
I tried using SquareStudio but wasn’t a big fan (and didn’t want to pay for it). I needed a quick way to visualize screen components and generate LVGL code for my own projects—so I started building this tool yesterday. The idea is to add all LVGL widgets and let you easily connect them, then export the code for either individual components or the whole project.
Features so far:
-
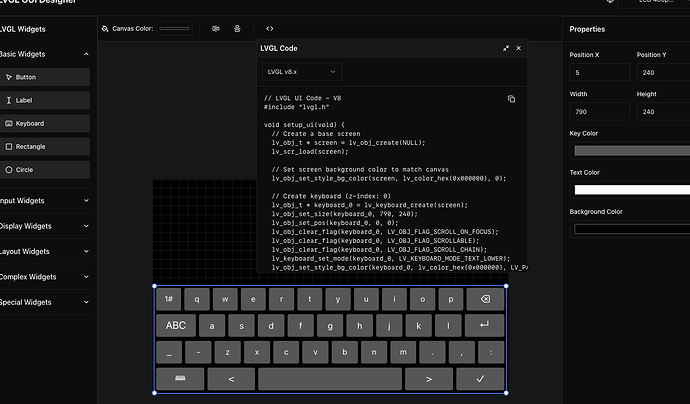
Labels, buttons, keyboard, and a few shapes (with properties menu for each):
-
Basic code gen:
Still working on fleshing it out and adding all of the widgets, more advanced code features / linking between components, multi-canvas, and improved code export.
Although I know it’s not super useful in its current form, I’d love to see if anyone else in the community would find this helpful or has ideas/requests. You can also tell me it’s a silly waste of time ![]()
I was planning on maybe open sourcing it when I was done to help other people who’ve been dealing with the same / similar pain points.
I’m posting it after working on it for a day just to gather feedback on what features or improvements you’d like to see. Any thoughts or suggestions would be really appreciated!
Here is the link if you want to check it out while I’m working on it:
lvgl.wl.ws