Hi, kisvegabor! at first, thank you good code!
My UI designer design a progress ARC object to indicate the progress of a job. the arc start at the 12 :00 clock position as 0 degree, then crop at 3deg/second speed, at clock wise directtion. and finish ed at 360 degree(the start point) when task is ready.
the problem is: the lvgl library’s arc object implement isn’t clock wise, How can I do ?
thank you a lot!!
the problem is: the LVG’s ARC object implement isn’t clock wise, How can I do ?
thank you a lot!!
You should be able to use math and invert it for counter-clockwise operation.
thank u!@embeddedt.
but the direction isn’t clock wise. I need the arc incresing in degree from 0 to 360 clockwise, but it isn’t.
can i rotate the arc 180degreen entirely? it seemed that lvgl can’t rotate object.
I know. But like I said, you can use math and calculate the right values for clockwise. Read my post carefully.
/Create a style for the running arc./
static lv_style_t arc_thick_style;
lv_style_copy(&arc_thick_style,&arc_thin_style);
arc_thick_style.line.width = 8; /8 px thick arc/
arc_thick_style.line.color = LV_COLOR_WHITE;
/Create the thick Arc/
arc_thick = lv_arc_create(parent, NULL);
lv_arc_set_style(arc_thick, LV_ARC_STYLE_MAIN, &arc_thick_style); /*Use the new style*/
lv_obj_set_size(arc_thick, 162, 162);
lv_obj_set_pos(arc_thick, 39,54);
lv_arc_set_angles(arc_thick, 180, 270 );
just as my code above, the arc is now display 12:00 – 9:00 ,but i hope it is displayed as 0:00(12:00)–3:00, (180deg-270deg,clockwise.)
What happens if you use 180 to 90?
i will try again. thank you @embeddedt
It’s really not so intuitive now. I played with it and added an example:
https://docs.littlevgl.com/en/html/object-types/arc.html#loader-with-arc
thanks !!!@kisvegabor:hamburger:

I see the effect, it is what i want. 
 强大(very cool!!)
强大(very cool!!)
You are welcome! 
你好。我在使用arc时也遇到的一些问题?能想你请教吗?
Please open a new issue with your problem and fill out the template.
Hello, this link seems to be broken, can you repost it? Thanks
In v8 it’s simpler. Just use lv_arc_set_mode(arc, LV_ARC_MODE_REVERSE); and set the value with lv_arc_set_value(arc, value);.
Thanks for your reply.I know this function and tried to use it, but I don’t get the result I want. After changing to LV_ARC_MODE_REVERSE, arc becomes drawn in the opposite direction I want, and the indicator becomes uncontrollable. I mean by pressing and holding the indicator, you can set it to rotate clockwise, or you can set it to rotate counterclockwise.
I’ve just tired it out and it seems the arc really doesn’t support setting value by click in non NORMAL modes.
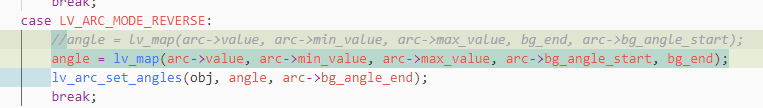
Are you interested in looking into it? The problem is here. The MODE should be considered when calculating new_value.
Thank you for your reply, according to your thoughts, I tried to change it, the result is exactly what I want, thank you for your help.
Could you share you modifications to fix it in LVGL too?