Hi @Alberto_Pesce ,
Looking through your code there are a few issues here…
-
It seems you are drawing the line from the LV_EVENT_DRAW_PART_BEGIN callback for the parent this is not really a good idea as this is called many times throughout the life of the application every time the screen is refreshed, this will create a large CPU load, quickly use up much memory and generally cause many problems as the line is repeatedly created, most likely ending up in a crash not long after start-up. You can create the lines during the initialisation process or add them asynchronously from other events like a button click or something… See example below…
Also in my own experience I have observed, after creating containers, before adding children to them; it’s a good idea to call the lv_obj_update_layout() function which forces the parent to update all its parameters correctly.
-
The line object needs to keep a copy of its points in a static location for it’s life so I would suggest creating a data type structure to hold the line object and it’s points and pass a newly declared one to the line function each time you want to draw a line.
-
When you create a line or any object inside another parent object it’s coordinates are relative to the borders of the parent object and not to your full screen so your scaling and coordinate calculations are incorrect as they are relative to the whole screen.
-
Optionally to save some memory you can use the ```lv_obj_set_style_xxxxx()` functions to set the lines style properties this uses the internal style of the line as opposed to having an extra external style assigned for it. You then don’t need to save the static style separately, if that makes sense… I have included this in the example below also.
Based on the points above here is a full example of how to implement the proposed methodology, hopefully this will work well for you.
static lv_obj_t *ui_PhasorDiagramContainer;
typedef struct _my_line_def {
lv_obj_t *line;
lv_point_t points[2];
} my_line_def_t;
// Function to draw a line relative to it's parent object based on the x and y cordinate of (0, 0) being the centre of the object
void draw_line_relative(lv_obj_t *obj, lv_coord_t start_x, lv_coord_t start_y, lv_coord_t end_x, lv_coord_t end_y, lv_coord_t width, lv_color_t color, lv_opa_t opa, my_line_def_t *line_def ) {
int16_t obj_width = lv_obj_get_width(obj); // Get the width of the parent object
int16_t obj_height = lv_obj_get_height(obj); // Get the height of the parent object
int16_t center_x = obj_width / 2; // Find the centre of the parent width
int16_t center_y = obj_height / 2; // Find the centre of the parent height
int16_t line_start_x = center_x + start_x; // Calculate the points about the centre
int16_t line_start_y = center_y + start_y;
int16_t line_end_x = center_x + end_x;
int16_t line_end_y = center_y + end_y;
lv_point_t point0 = { line_start_x, line_start_y };
lv_point_t point1 = { line_end_x, line_end_y };
line_def->points[0] = point0;
line_def->points[1] = point1;
line_def->line = lv_line_create(obj);
lv_obj_set_style_line_width(line_def->line, width, LV_PART_MAIN);
lv_obj_set_style_line_color(line_def->line, color, LV_PART_MAIN);
lv_obj_set_style_line_opa(line_def->line, opa, LV_PART_MAIN);
lv_obj_set_style_line_rounded(line_def->line, false, LV_PART_MAIN);
lv_line_set_points(line_def->line, line_def->points, 2);
}
void test( lv_obj_t *parent ) {
ui_PhasorDiagramContainer = lv_obj_create(parent);
lv_obj_set_width(ui_PhasorDiagramContainer, lv_pct(52));
lv_obj_set_height(ui_PhasorDiagramContainer, lv_pct(77));
lv_obj_set_x(ui_PhasorDiagramContainer, lv_pct(18));
lv_obj_set_y(ui_PhasorDiagramContainer, lv_pct(10));
lv_obj_set_align(ui_PhasorDiagramContainer, LV_ALIGN_TOP_MID);
lv_obj_clear_flag(ui_PhasorDiagramContainer,
LV_OBJ_FLAG_PRESS_LOCK | LV_OBJ_FLAG_CLICK_FOCUSABLE | LV_OBJ_FLAG_GESTURE_BUBBLE | LV_OBJ_FLAG_SCROLLABLE |
LV_OBJ_FLAG_SCROLL_ELASTIC | LV_OBJ_FLAG_SCROLL_CHAIN); /// Flags
lv_obj_set_style_radius(ui_PhasorDiagramContainer, 5, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(ui_PhasorDiagramContainer, lv_color_hex(0x1B1B1B), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_PhasorDiagramContainer, 255, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_border_color(ui_PhasorDiagramContainer, lv_color_hex(0x00ff00), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_border_opa(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_border_width(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_left(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_right(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_top(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_bottom(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_row(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_pad_column(ui_PhasorDiagramContainer, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
//lv_obj_add_event_cb(ui_PhasorDiagramContainer, prova, LV_EVENT_DRAW_PART_BEGIN, NULL);
lv_obj_update_layout(ui_PhasorDiagramContainer);
static my_line_def_t phasor1;
draw_line_relative(ui_PhasorDiagramContainer, -50, 0, 50, 0, 1, lv_palette_main(LV_PALETTE_RED), LV_OPA_COVER, &phasor1 );
static my_line_def_t phasor2;
draw_line_relative(ui_PhasorDiagramContainer, 0, -50, 0, 50, 1, lv_palette_main(LV_PALETTE_GREEN), LV_OPA_COVER, &phasor2 );
}
test( lv_scr_act() );
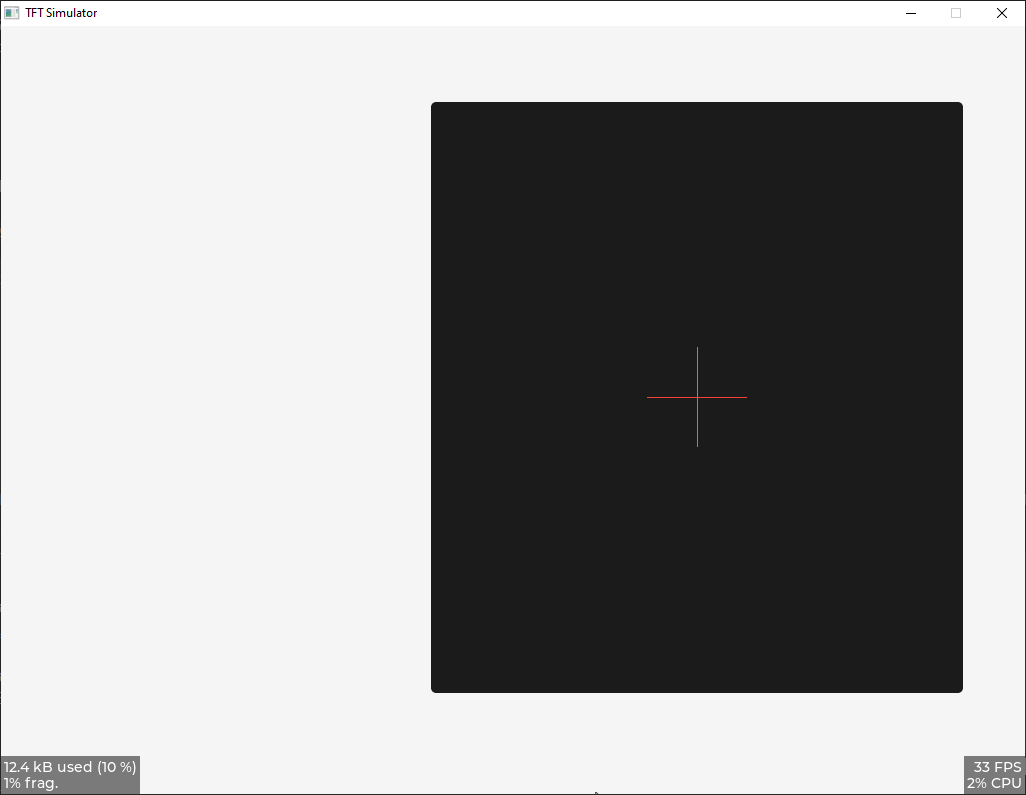
Here is the output from the simulator for the above code.
I hope this all makes sense.
Kind Regards,
Pete