Hello,
Description
I consider using LVGL for one of the projects and not sure if it supports the structure/features that I need. Please, keep in mind, that I’m completely new in lvgl, and just read docs about components so far, but I don’t know how to properly use them.
What MCU/Processor/Board and compiler are you using?
NXP RT1010 (or STM32F0 if flash/RAM size fits)
What LVGL version are you using?
The latest one. The project has not been started yet.
What do you want to achieve?
In general, I would like to prepare a proof of concept of the tree menu, by using x86 emulator.
What have you tried so far?
I’ve installed VSCode/Platformio, run demo examples, tried to implement pages, lists, containers, buttons, and labels. But just for evaluation.
Code to reproduce
Since I don’t have code yet, and my question is more about architecture design, I guess it’s not necessary to put any code here :).
Screenshot and/or video
Into:
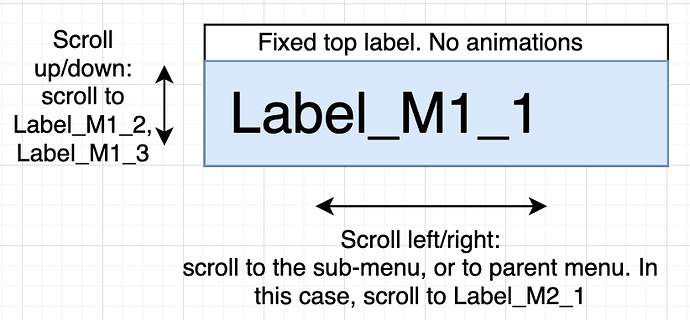
I have a display 256x64 and I need to implement a tree menu with Labels. Only one label fits into the screen!
Description
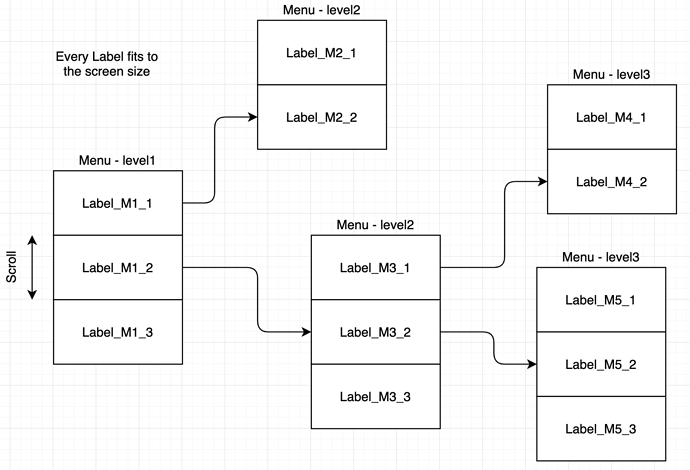
We need to be able to scroll up/down to change the Label from the same menu level, and we need to be able to scroll right/left in order to go to the sub-menu or back to the parent object. Please, see the screenshot of the structure.
On the top of the screen, there is a fixed title that can be changed, but it doesn’t need to support any animation or scrolling. This title will be changed “manually”, and the behavior of it will be implemented later.
Here is an example of a tree menu:
And here is an example of the screen:
Design, Architecture, Components
As I mentioned, I’m completely new and don’t know the proper way to structural components. Here is what I think about how can I design it.
- On the main screen I can create two pages: 1. for the fixed title 2. for the tree menu
- On the page of the menu I need to create a container (scrollable container?) in order to be able to scroll up/down.
- All sub-menus are child objects of the parent container? Even if I add them, I don’t know if I can scroll to them without writing animation functions.
Examples
Is there any similar example of a project with a tree menu? It would be helpful to copy some ideas/parts of it.
Thank you!