Hi @Alberto_Pesce ,
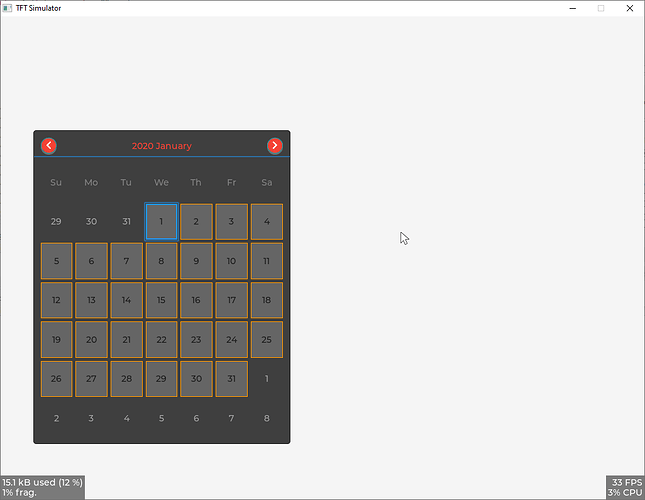
The arrows and year/month display at the top are part of the calendars header so you can change them as follows:
// Set Header parts
lv_obj_t * ui_SettingsCalendar_header = lv_calendar_header_arrow_create(ui_SettingsCalendar);
// The Left Arrow
lv_obj_t* h0 = lv_obj_get_child(ui_SettingsCalendar_header, 0);
lv_obj_set_style_bg_color(h0, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_set_style_border_color(h0, lv_color_hex(0x01a2b1), 0);
lv_obj_set_style_border_width(h0, 1, 0);
// Header Text
lv_obj_t* h1 = lv_obj_get_child(ui_SettingsCalendar_header, 1);
lv_obj_set_style_text_color(h1, lv_palette_main(LV_PALETTE_RED), 0);
// The Right Arrow
lv_obj_t* h2 = lv_obj_get_child(ui_SettingsCalendar_header, 2);
lv_obj_set_style_bg_color(h2, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_set_style_border_color(h2, lv_color_hex(0x01a2b1), 0);
lv_obj_set_style_border_width(h2, 1, 0);
The calender dates and boxes are made of a button matrix so you need to get a pointer to the button matrix object to change its style and properties like this:
// Get pointer to internal button matrix of calender
lv_obj_t * btnMatrix= lv_calendar_get_btnmatrix(ui_SettingsCalendar);
lv_obj_set_style_border_color( btnMatrix, lv_palette_main(LV_PALETTE_ORANGE), LV_PART_ITEMS);
You can also take a look at this post which shows how to attach an event handler to the LV_EVENT_DRAW_PART_BEGIN event for the calendar allowing more elaborate changes to it’s styling.
I hope that helps.
Kind Regards,
Pete