Description
I have two menu bars that are created from a rectangle object for the styling of the menu bar and it is the parent of the buttons that are added to it. The buttons function as menu items.
I created two menu bars this way with the same code (it is a menu class). The first menu works ok, the second doesn’t: the buttons are hidden by its menu_bar rectangle. Why is this because it obviously is the parent.
Maybe relevant: the menu system uses a my_top_layer_obj that covers the complete screen which is created using my_top_layer_obj = lv_obj_create(lv_layer_top()); So, everything happens above the top_layer, so to speak.
Any help is appreciated because it seems such a simple thing that should always work. I’m probably overlooking something.
What MCU/Processor/Board and compiler are you using?
I’m running under Windows simulator using SDL2
What LVGL version are you using?
Latest
What do you want to achieve?
I want to create a menu bar with buttons and be able to style the buttons and the bar
What have you tried so far?
Make the buttons a parent and put them on top using the standard lvgl functions like lv_obj_move_foreground() or lv_obj_set_parent(obj, new_parent(). But it doesn’t matter.
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
The code block(s) should be formatted like:
// Menu items are buttons, stored in an array
// an rectangle object ('my_menu_bar') is used to style a menu bar
// The buttons are its children
// The problem is: the first created menu bar works ok. The second created menu bar doesn't work:
// the menu buttons are not on top of its menu_bar_object. So, you can't see them or click them
// I used some opacy to make them visisble to show that they are there
// I added lv_obj_add_flag(my_top_layer_obj, LV_OBJ_FLAG_CLICKABLE); as a work around:
// I can click the buttons but they are still only visible by the use of opacy of the menu_bar obj
// Important to note : my_top_layer_obj is created before using :
// Create top layer. Everything canvas, views and docks is below this layer. The GUI (dialogs, menu bars and knobs, etc) are above.
my_top_layer_obj = lv_obj_create(lv_layer_top());
lv_obj_clear_flag(my_top_layer_obj, LV_OBJ_FLAG_SCROLLABLE);
lv_obj_set_scrollbar_mode(my_top_layer_obj, LV_SCROLLBAR_MODE_OFF);
lv_obj_add_style(my_top_layer_obj, &style_base_obj, LV_STATE_DEFAULT | LV_PART_MAIN);
lv_obj_add_flag(my_top_layer_obj, LV_OBJ_FLAG_CLICKABLE);
lv_obj_set_pos(my_top_layer_obj, 0, 0);
lv_obj_set_size(my_top_layer_obj, MY_DISP_HOR_RES, MY_DISP_VER_RES);
lv_obj_add_event_cb(my_top_layer_obj, cb_top_layer, LV_EVENT_CLICKED, NULL);
// Then, I run this code (summarized)
// It creates a menu bar
constructor of menu class:
{
SoftKeyMenu::direction = direction;
// Constructor
for (int32_t i = 0; i < GUI_MAX_SOFT_KEYS; i++) {
btnArray[i] = nullptr;
}
// Create a rectangle object that is used to style a menu bar
// All menu items are children of this menu bar object
my_menu_bar = lv_obj_create(my_top_layer_obj);
lv_obj_add_style(my_menu_bar, &style_menu_bar, LV_STATE_DEFAULT | LV_PART_MAIN);
lv_obj_clear_flag(my_menu_bar, LV_OBJ_FLAG_CLICKABLE);
posx = 0; posy = 0;
width = 50; height = 100;
lv_obj_set_pos(my_menu_bar, posx, posy);
lv_obj_set_size(my_menu_bar, width, height);
}
destructor code of menu class
{
lv_obj_delete(my_menu_bar);
}
// AddButton function
AddButton(int32_t btn_index, lv_event_cb_t cb)
{
btnArray[btn_index] = lv_button_create(my_menu_bar);
lv_obj_add_style(btnArray[btn_index], &style_soft_key_v, LV_STATE_DEFAULT | LV_PART_MAIN);
lv_obj_set_pos(btnArray[btn_index], posx + 10, posy + button_position * 70);
lv_obj_remove_flag(btnArray[btn_index], LV_OBJ_FLAG_PRESS_LOCK);
lv_obj_add_event_cb(btnArray[btn_index], cb, LV_EVENT_CLICKED, NULL);
label = lv_label_create(btnArray[btn_index]);
lv_label_set_text(label, line1);
lv_obj_center(label);
ShowButton(btnArray[btn_index], false); // equivalent to: lv_obj_add_flag(btn, LV_OBJ_FLAG_HIDDEN);
return btnArray[btn_index];
}
// The code uses this for the menu bar style
lv_style_init(&style_menu_bar);
lv_style_set_border_color(&style_menu_bar, lv_color_make(0x00, 0x00, 0x00));
lv_style_set_border_width(&style_menu_bar, 0);
lv_style_set_radius(&style_menu_bar, 2);
lv_style_set_bg_color(&style_menu_bar, lv_color_make(0x55, 0x55, 0x55));
lv_style_set_bg_opa(&style_menu_bar, LV_OPA_50);
lv_style_set_pad_left(&style_menu_bar, 0);
lv_style_set_pad_right(&style_menu_bar, 0);
lv_style_set_pad_top(&style_menu_bar, 0);
lv_style_set_pad_bottom(&style_menu_bar, 0);
Screenshot and/or video
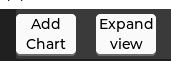
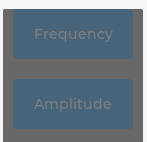
Two screen shots: one which works (white buttons) and one that doesn’t (with blue buttons)