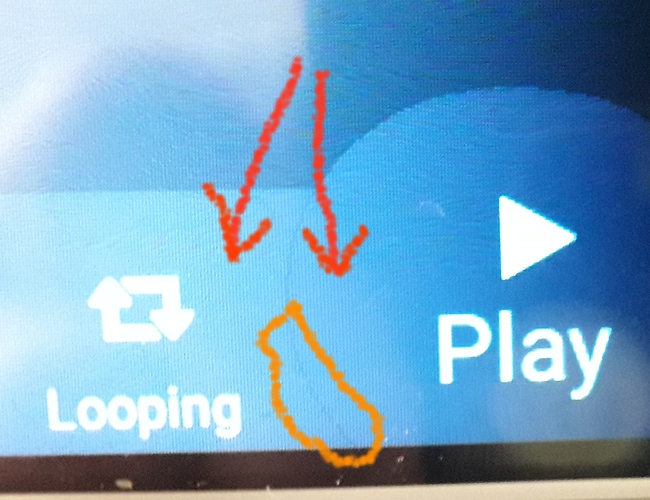
I have a grey circular button on top of a grey object background. I want the grey of the button to merge seamlessly into the grey of the background but try as i might I always seem to get a 1px border around the circular button… It is very subtle, not as obvious as this picture makes it appear but it is still there…
Red arrows pointing to two areas with the same colour.
Orange area highlights visible border I am trying to remove.
Style for circular button on top (I’ve tried adding everything i thought might help to no avail)…
static lv_style_t CircleButton;
lv_style_copy(&CircleButton, &lv_style_btn_rel );
CircleButton.body.radius = LV_RADIUS_CIRCLE;
CircleButton.text.font = &lv_font_roboto_28;
CircleButton.body.padding.left = 30;
CircleButton.body.padding.right = 30;
CircleButton.body.padding.top = 30;
CircleButton.body.padding.bottom = 30;
CircleButton.body.main_color = GUIColourBack2;
CircleButton.body.grad_color = GUIColourBack2;
CircleButton.body.border.color = GUIColourBack2;
CircleButton.body.shadow.width = 0;
CircleButton.body.border.opa = LV_OPA_TRANSP;
CircleButton.text.color = GUIColourFront1;
CircleButton.body.border.width = 0;
and style for the background it is on top of…
static lv_style_t RectangleBackgroundStyle;
lv_style_copy(&RectangleBackgroundStyle, &lv_style_plain_color);
RectangleBackgroundStyle.body.main_color = RectangleBackgroundStyle.body.grad_color = GUIColourBack2;
RectangleBackgroundStyle.body.radius = 0;