Description
I’m trying to add a slider to a menu page. When I try to align the slider on the page, it doesn’t want to align; the object is always fixed to the top-center. I reduced my code to a single menu page and a single label instead of a slider, but I still cannot align the label. If I set the label’s parent to the active screen rather than the menu page, then I can align it properly.
How do you align an object on a menu page?
What MCU/Processor/Board and compiler are you using?
ESP32-S3 / custom board / vscode
What LVGL version are you using?
v8.3
What do you want to achieve?
Align objects on a menu page.
What have you tried so far?
Several versions of alignment with lv_obj_align and lv_align_obj_to. I’ve reduced to one menu page and one label, adding borders around the objects to see where they are aligning on screen.
Code to reproduce
Add a code snippet which can run in the simulator. It should contain only the relevant code that compiles without errors when separated from your main code base.
menu = lv_menu_create(lv_scr_act());
lv_obj_set_size(menu, lv_disp_get_hor_res(NULL), lv_disp_get_ver_res(NULL));
lv_obj_center(menu);
lv_obj_t * back_btn = lv_menu_get_main_header_back_btn(menu);
lv_obj_t * back_btn_label = lv_label_create(back_btn);
lv_label_set_text(back_btn_label, "");
main_page = lv_menu_page_create(menu, "Test Title");
lv_obj_set_size(main_page, lv_disp_get_hor_res(NULL), lv_disp_get_ver_res(NULL));
lv_obj_center(main_page);
lv_menu_set_page(menu, main_page);
test_label = lv_label_create(main_page);
lv_label_set_text(test_label, "X");
lv_obj_align_to(test_label, main_page, LV_ALIGN_BOTTOM_LEFT, 2, -2); // NOTE: I want this to align to bottom-left, NOT top-center
lv_style_init(&temp_style);
lv_style_set_border_color(&temp_style, lv_color_black());
lv_style_set_border_width(&temp_style, 1);
lv_obj_add_style(menu, &temp_style, LV_PART_MAIN);
lv_obj_add_style(main_page, &temp_style, LV_PART_MAIN);
lv_obj_add_style(test_label, &temp_style, LV_PART_MAIN);
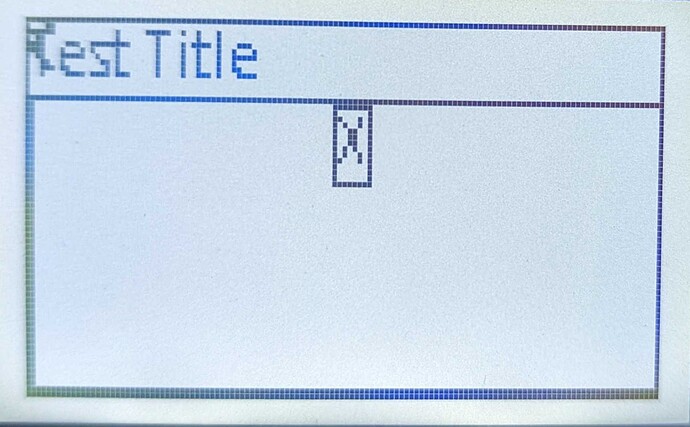
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.