Description
Hi,
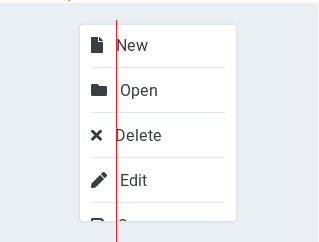
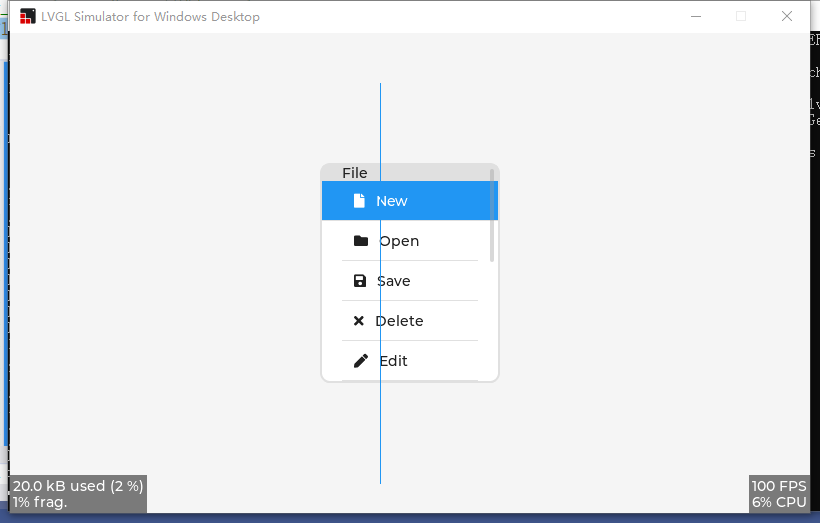
text labels in the list are not nicely aligned in the same column.
What do you want to achieve?
I like to have text labels in the same column.
What have you tried so far?
I know it is caused by font awesome, because this font is not monospace type. One possible solution is to convert font awesome to be monospace font and replace original fonts. But this is too complicated solution.
Maybe it’s a bug, I don’t know. What is purpose to use two separate parameters for image and text label, if text label is not properly aligned to the same position?
lv_obj_t * lv_list_add_btn(lv_obj_t * list, const void * img_src, const char * txt);
Code to reproduce
static void event_handler(lv_obj_t * obj, lv_event_t event)
{
if(event == LV_EVENT_CLICKED) {
printf("Clicked: %s\n", lv_list_get_btn_text(obj));
}
}
void lv_ex_list_1(void)
{
/*Create a list*/
lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL);
lv_obj_set_size(list1, 160, 200);
lv_obj_align(list1, NULL, LV_ALIGN_CENTER, 0, 0);
/*Add buttons to the list*/
lv_obj_t * list_btn;
list_btn = lv_list_add_btn(list1, LV_SYMBOL_FILE, "New");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_DIRECTORY, "Open");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_CLOSE, "Delete");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_EDIT, "Edit");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_SAVE, "Save");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_BELL, "Notify");
lv_obj_set_event_cb(list_btn, event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_BATTERY_FULL, "Battery");
lv_obj_set_event_cb(list_btn, event_handler);
}
Screenshot and/or video