Hello,
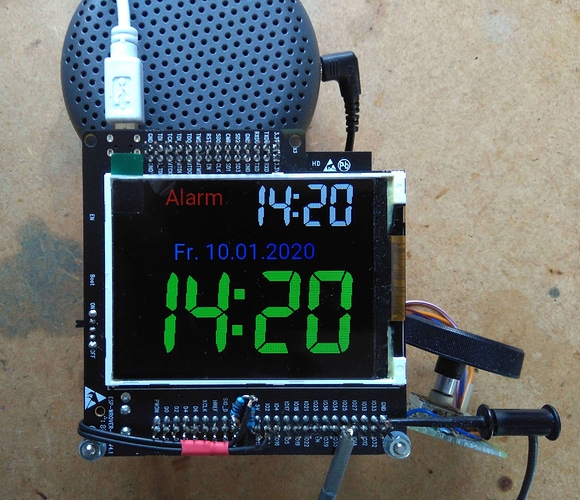
succeeded in writing some labels to “ESP-WROVER-KIT V4.1” which contains ili9341 display. Can set text and background colors and change text size using implemented “roboto” font. But I need a bigger font. Created font C-file (roboto_80.c) by use of online font converter and copied file to root of esp32. But what to do now? Do I have to add the C-file to lv-bindings and re-compile or ???
See down for test-program.
Thanks for response,
Peter
"""
Demo program demonstrating the capabities of LittlevGL on ESP32-WROVER-KIT_V4.1 containing ILI9341
Author:
Date:
"""
import lvgl as lv
import lvesp32
import espidf as esp
from ili9341 import ili9341 # Import ILI9341 driver and initialized it
import time
#Constants
MADCTL_MH = const(0x04)
MADCTL_ML = const(0x10)
MADCTL_MV = const(0x20)
MADCTL_MX = const(0x40)
MADCTL_MY = const(0x80)
PORTRAIT = MADCTL_MX
LANDSCAPE = MADCTL_MV
LV_FONT_DECLARE = "roboto_80"
#Init ESP-WROVER-KIT V4.1
lv.init()
disp = ili9341(miso=25, mosi=23, clk=19, cs=22, dc=21, rst=18, power=14, backlight=5, rot=LANDSCAPE, width=320, height=240)
#Create a style based on style_plain
mystyle = lv.style_t(lv.style_plain)
#mystyle.text.font = roboto_80 # font roboto 80 pixel
mystyle.text.font = lv.font_roboto_28
mystyle.body.main_color = lv.color_hex(0x000000) # background top color (main), 0xRRGGBB
mystyle.body.grad_color = lv.color_hex(0x000000) # background bottom color (gradient), 0xRRGGBB
mystyle.text.color = lv.color_hex(0xffffff) # text-colour, 0xRRGGBB
#Create screen and labels
scr = lv.obj()
scr.set_style(mystyle)
label1 = lv.label(scr)
label2 = lv.label(scr)
#Create content
while(1):
label1.set_pos(20,20)
label1.set_text("Hello World!")
label2.set_pos(50,50)
label2.set_text("23:59")
# Load the screen
lv.scr_load(scr)
time.sleep_ms(1000) # sleep for 1 second
label2.set_pos(50,50)
label2.set_text("00:00")
# Load the screen
lv.scr_load(scr)
time.sleep_ms(1000) # sleep for 1 second