Description
Hi,
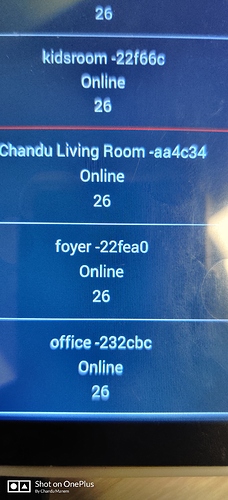
i created separate view for my list like lv_list_add_btn. But unable to set label alignments.
all labels are created at center.
What MCU/Processor/Board and compiler are you using?
ARM
What LVGL version are you using?
7
What do you want to achieve?
How to align labels at correct alignments.
What have you tried so far?
Code to reproduce
static lv_signal_cb_t ancestor_btn_signal;
lv_obj_t * individual_thermostat(lv_obj_t * list, const void * img_src, const char * devicename, const char * temp, const char * mode, const char * humidity, const char * status)
{
LV_ASSERT_OBJ(list, LV_OBJX_NAME);
//lv_obj_t * last_btn = lv_list_get_prev_btn(list, NULL);
/*The coordinates may changed due to autofit so revert them at the end*/
lv_coord_t pos_x_ori = lv_obj_get_x(list);
lv_coord_t pos_y_ori = lv_obj_get_y(list);
lv_obj_t * scrl = lv_page_get_scrollable(list);
lv_obj_add_protect(scrl, LV_PROTECT_CHILD_CHG);
/*Create a list element*/
lv_obj_t * btn;
btn = lv_btn_create(list, NULL);
lv_obj_set_size(btn,465,150);
lv_obj_add_protect(btn, LV_PROTECT_CHILD_CHG);
/*Save the original signal function because it will be required in `lv_list_btn_signal`*/
if(ancestor_btn_signal == NULL) ancestor_btn_signal = lv_obj_get_signal_cb(btn);
/*Set the default styles*/
lv_theme_apply(btn, LV_THEME_LIST_BTN);
lv_page_glue_obj(btn, true);
// lv_btn_set_layout(btn, LV_LAYOUT_ROW_MID);
/*lv_layout_t list_layout = lv_list_get_layout(list);
bool layout_ver = false;
if(list_layout == LV_LAYOUT_COLUMN_MID || list_layout == LV_LAYOUT_COLUMN_LEFT ||
list_layout == LV_LAYOUT_COLUMN_RIGHT) {
layout_ver = true;
}
if(layout_ver) {
lv_btn_set_fit2(btn, LV_FIT_PARENT, LV_FIT_TIGHT);
}
else {
lv_coord_t w = last_btn ? lv_obj_get_width(last_btn) : (LV_DPI * 3) / 2;
lv_btn_set_fit2(btn, LV_FIT_NONE, LV_FIT_TIGHT);
lv_obj_set_width(btn, w);
}*/
lv_obj_add_protect(btn, LV_PROTECT_PRESS_LOST);
lv_obj_set_signal_cb(btn, lv_list_btn_signal);
//add elements
lv_obj_t * namelabel;
namelabel=lv_label_create(btn,NULL);
lv_obj_align(namelabel,NULL,LV_ALIGN_IN_TOP_LEFT,0,0);
lv_label_set_text(namelabel, devicename);
lv_obj_t * statuslabel;
statuslabel=lv_label_create(btn,NULL);
lv_obj_align(statuslabel,NULL,LV_ALIGN_IN_TOP_RIGHT,0,0);
lv_label_set_text(statuslabel, "Online");
lv_obj_t * templabel;
templabel=lv_label_create(btn,NULL);
lv_obj_align(templabel,NULL,LV_ALIGN_CENTER,0,0);
lv_label_set_text(templabel, "26");
#if LV_USE_GROUP
{
lv_group_t * g = lv_obj_get_group(list);
if(lv_list_get_next_btn(list, NULL) == btn && lv_group_get_focused(g) == list) {
lv_list_focus_btn(list, btn);
}
}
#endif
lv_obj_clear_protect(scrl, LV_PROTECT_CHILD_CHG);
lv_obj_clear_protect(btn, LV_PROTECT_CHILD_CHG);
btn->signal_cb(btn, LV_SIGNAL_CHILD_CHG, NULL);
lv_obj_set_pos(list, pos_x_ori, pos_y_ori);
return btn;
}
Screenshot and/or video
If possible, add screenshots and/or videos about the current state.